So in this post i want to explain how to design a clean user interface using CSS (Cascading Style Sheets). It's useful to make your web pages more simple and neat.
Better than images to use CSS buttons the web page download faster.
CSS Buttons

Style Sheet
CSS and HTML code
body { font-family:"Tahoma", Arial, sans-serif; } .css_button { border:#658A33 solid 3px; background-color:#97CD39; color:#000; font-size:14px; padding:4px
-moz-border-radius: 6px; -webkit-border-radius: 6px;
} <span class="css_button"> Save Now </span>
For rounded corners add this below CSS code:
-moz-border-radius: 3px; -webkit-border-radius: 3px;
Some buttons color combination:
Pink Button
- border:#fdd6d9 solid 4px; background-color:#fff; color:#b94d30;
Light Green Button
- border:#d8e2bd solid 4px; background-color:#fff; color:#819c2b;
Login Button Set
- border:#dedede solid 2px; background-color:#f5f5f5; color:#819215;
 Download Script
Download Script  Live Demo
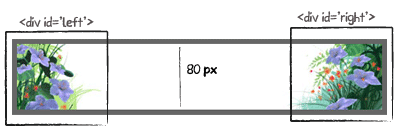
Live DemoFooter Design with DIV

<STYLE type='text/css'> #right{ background:url(bg1.jpg) bottom right no-repeat; background-color:#FFFFFF } #left{ background:url(bg2.jpg) bottom left no-repeat; height:80px; } </style> <body bgcolor="#666666"> <div id='right'> <div id='left'> </div> </div> </body>
 Download Script
Download Script  Live Demo
Live DemoRelated Posts
Some Clean JavaScript tips
Best Resources for Webmasters










Nice sharing good css tips i appreciate your effort
ReplyDeleteSASa
ReplyDelete