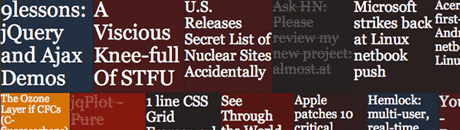
Have you visited OurSignal.com it's popular items on social sites news. If you visit any news link after page refresh the title should be strike-out. It's a very basic CSS tips using element a:visited. Just take a look at live demo.

 Live Demo
Live DemoCSS Code
<style type="text/css">
.block
{font-family:'Georgia', Times New Roman, Times, serif;
font-size:40px;
}
.block a
{color:#222C39;
text-decoration:none;
}
.block a:hover
{color:#222C39;
text-decoration:none;
}
.block a:visited {
text-decoration: line-through;
opacity: .25;
filter: alpha(opacity=25);
}
</style>
HTML
<body>
<div class="block"><a href="link-1"> Title-1 </a><br/>
<a href="link-2"> Title-2 </a><br/>
<a href="link-3"> Title-3 </a><br/>
.
.
.
</div>
</body>










Very nice...
ReplyDeletevery cool post
ReplyDelete