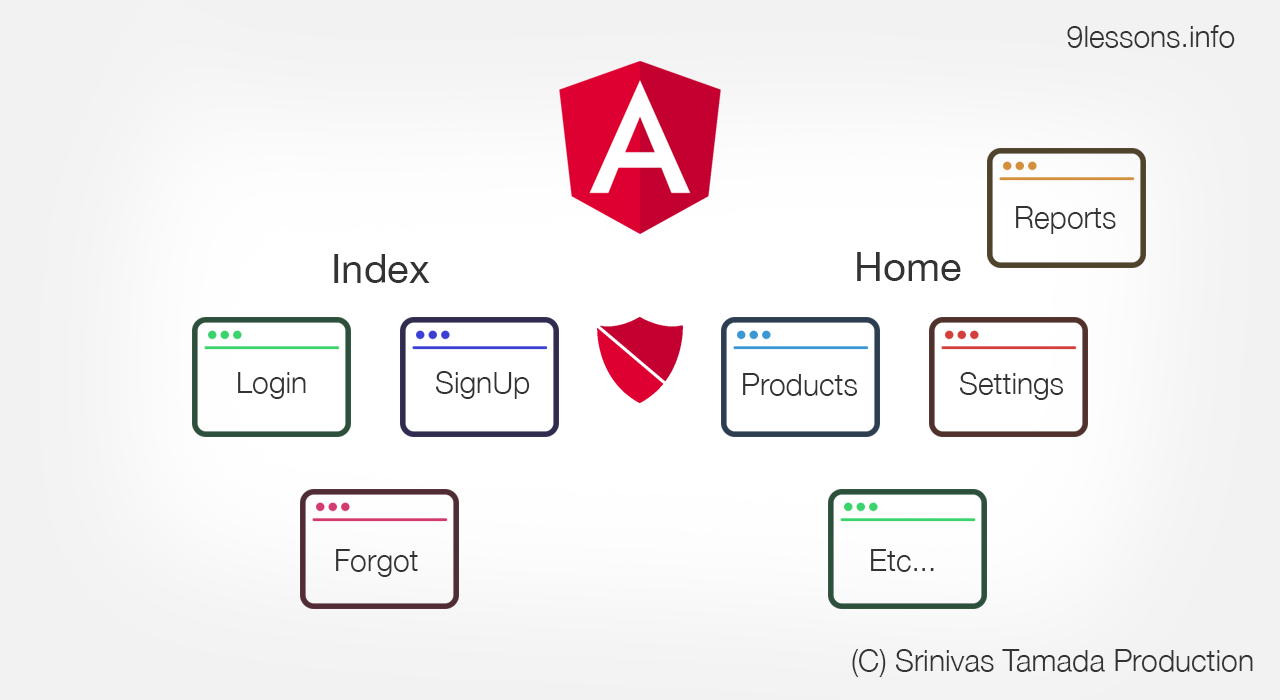
Angular command line comes with excellent features which are helpful for generating new components, guards and services etc. I personally like the route guards, the way handling user authentication system. Let’s take a look the post that how to implement Angular lazy loading routing using route guards authentication to protect the application URLs. I am planning to split this article into multiple parts to explain it to better way.