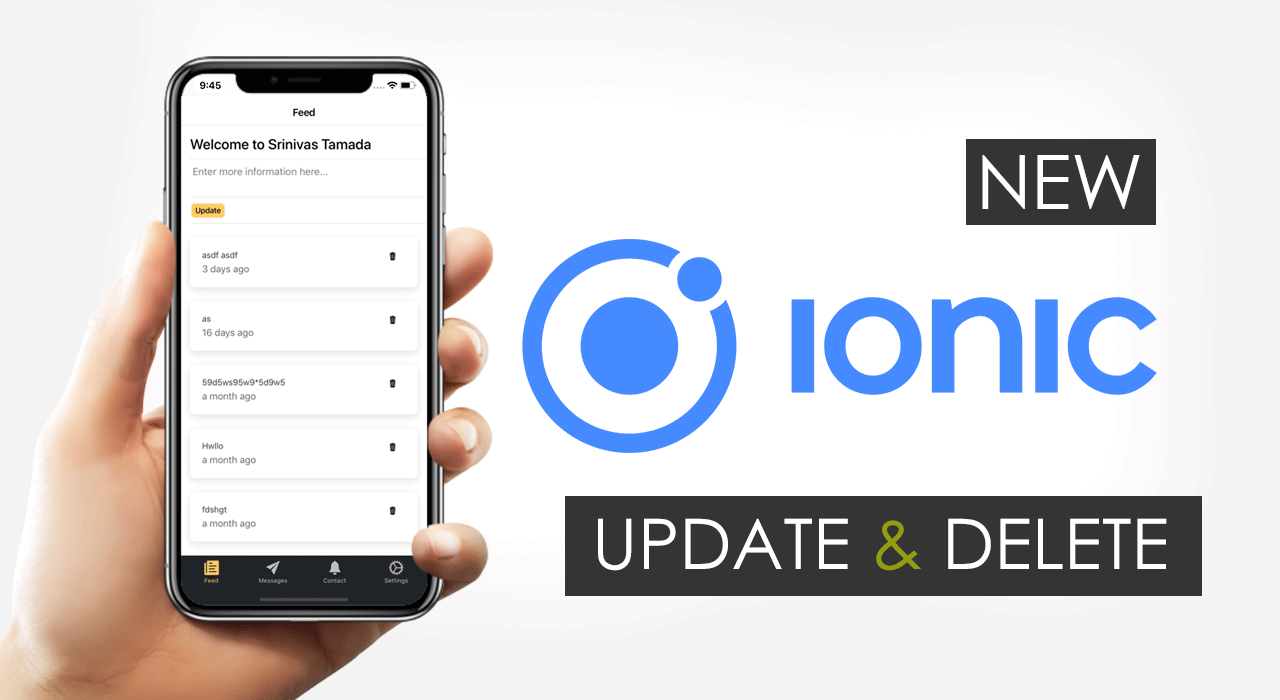
This post is about displaying the API records with delete and update actions using new Ionic and Angular reactive programming. This is a continuation of Ionic Angular series and it explains to you how to distribute the data between the components using RxJS method like BehaviorSubject. All of the feed API responses/records storing in a reactive object, This help the application DOM works seamlessly with update and delete operations. Implement this to your side project and enrich your applications.