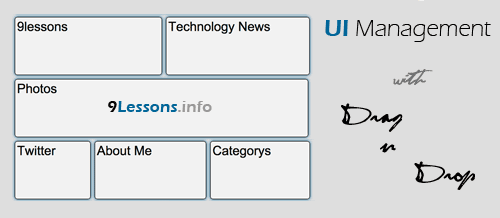
I have been developing Template (User Interface) management system with drag and drop panel support for my future project. In this post I want to explain how to design database tables and implementing grids drag and drop usability with jqueryUI plugin. Using this system your web project will prove a choice to the end-user, they can manage their own template interface. Take a look at this live demo

 Download Script
Download Script  Live Demo
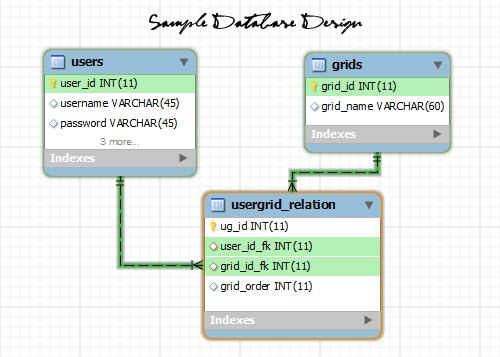
Live DemoSample database design for User Interface Management system. Contains there table users, grids and usergrid_relation.

users
Contains user management details username, password, email and etc.
CREATE TABLE `users` (
`user_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`username` varchar(255) UNIQUE KEY,
`password` varchar(255)
)
`user_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`username` varchar(255) UNIQUE KEY,
`password` varchar(255)
)
grids
Contains grid or block types table columns grid_id, grid_name and grid_style(Here you have to store CSS class name)
CREATE TABLE `grids`
(
`grid_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`grid_name` varchar(255),
`grid_style` varchar(255)
)
(
`grid_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`grid_name` varchar(255),
`grid_style` varchar(255)
)

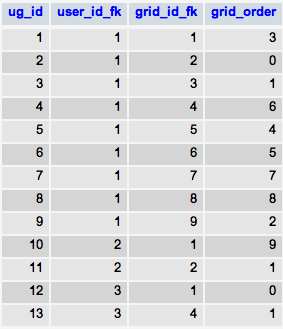
usergrid_relation
This table is relations between users and grids tables and grid order.
CREATE TABLE `usergrid_relation`
(
`ug_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`user_id_fk` int(11),
`grid_id_fk` int(11),
`grid_order` int,
FOREIGN KEY(user_id_fk) REFERENCES users(user_id),
FOREIGN KEY(grid_id_fk) REFERENCES grids(grid_id)
)
(
`ug_id` int(11) AUTO_INCREMENT PRIMARY KEY,
`user_id_fk` int(11),
`grid_id_fk` int(11),
`grid_order` int,
FOREIGN KEY(user_id_fk) REFERENCES users(user_id),
FOREIGN KEY(grid_id_fk) REFERENCES grids(grid_id)
)

Javascript
Contains javascipt code. $("#sortable" ).sortable(){}- sortable is the ID name of the UL tag calling jqueryUI drag plugin. $(".save" ).click(){}- save is the CLASS name of the Save Template button using $("#sortable").sortable("serialize") calling grids block ID values
<script type="text/javascript" src="http://ajax.googleapis.com/
ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function()
{
$( "#sortable" ).sortable({
revert: true
});
$( "ul, li" ).disableSelection();
// Save Button
$('.save').click(function()
{
$.ajax
({
type: "POST",
url: "drag_ajax.php",
data: $("#sortable").sortable("serialize"),
success: function(data)
{
$('.flash').show();
$('.flash').html("Updated")
}
});
setTimeout(function()
{
$(".flash").slideUp("slow", function () {
$(".flash").hide();
}); }, 3000);
});
});
</script>
ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.2/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function()
{
$( "#sortable" ).sortable({
revert: true
});
$( "ul, li" ).disableSelection();
// Save Button
$('.save').click(function()
{
$.ajax
({
type: "POST",
url: "drag_ajax.php",
data: $("#sortable").sortable("serialize"),
success: function(data)
{
$('.flash').show();
$('.flash').html("Updated")
}
});
setTimeout(function()
{
$(".flash").slideUp("slow", function () {
$(".flash").hide();
}); }, 3000);
});
});
</script>
UIpage.php
Contains PHP code. Displaying records from users,grids and usergrid_relation tables where login user session $user_session_id eg: 1
<div class='flash'></div>
<input type="button" class="save" value="Save Template"/>
<ul id="sortable">
<?php
include("db.php");
$sql=mysql_query("SELECT b.grid_id,b.grid_name,b.grid_style FROM users a, grids b, usergrid_relation c where a.user_id=c.user_id_fk and b.grid_id=c.grid_id_fk and a.user_id='$user_session_id' order by c.grid_order;");
while($row=mysql_fetch_array($sql))
{
$grid_id=$row['grid_id'];
$grid_name=$row['grid_name'];
$grid_style=$row['grid_style'];
?>
<li class="ui-state-default <?php echo $grid_style;?>" id="item-<?php echo $grid_id;?>"><?php echo $grid_name;?></li>
<?php
}
?>
</ul>
<input type="button" class="save" value="Save Template"/>
<ul id="sortable">
<?php
include("db.php");
$sql=mysql_query("SELECT b.grid_id,b.grid_name,b.grid_style FROM users a, grids b, usergrid_relation c where a.user_id=c.user_id_fk and b.grid_id=c.grid_id_fk and a.user_id='$user_session_id' order by c.grid_order;");
while($row=mysql_fetch_array($sql))
{
$grid_id=$row['grid_id'];
$grid_name=$row['grid_name'];
$grid_style=$row['grid_style'];
?>
<li class="ui-state-default <?php echo $grid_style;?>" id="item-<?php echo $grid_id;?>"><?php echo $grid_name;?></li>
<?php
}
?>
</ul>
drag_ajax.php
Contains simple PHP code. Updating usergrid-relation table values where login user session id $user_session_id.
<?php
include('db.php');
if($_POST['item'])
{
foreach($_POST['item'] as $grid_order=>$grid_id)
{
mysql_query("UPDATE usergrid_relation SET grid_order = '$grid_order' WHERE grid_id_fk ='$grid_id' and user_id_fk='$user_session_id'");
}
}
?>
include('db.php');
if($_POST['item'])
{
foreach($_POST['item'] as $grid_order=>$grid_id)
{
mysql_query("UPDATE usergrid_relation SET grid_order = '$grid_order' WHERE grid_id_fk ='$grid_id' and user_id_fk='$user_session_id'");
}
}
?>
CSS code
body
{
font-family:Arial, Helvetica, sans-serif
}
ul
{
list-style-type: none;
margin: 0;
padding: 0;
margin-bottom: 10px;
}
li {
margin: 5px;
border:solid 2px #333;
height:150px;
float:left;
font-size:26px;
box-shadow:0px 0px 10px #006699;
-moz-box-shadow:0px 0px 10px #006699;
-webkit-box-shadow:0px 0px 10px #006699;
border-radius: 8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
background-color:#f2f2f2;
display:block;
cursor:pointer;
}
#container
{
width:850px; margin:0 auto; height:800px;
}
.save
{
background-color:#333;
padding:6px;
font-weight:bold;
color:#fff;
cursor:pointer;
font-size:18px;
border-radius: 6px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
margin-bottom:20px;
}
.flash
{
text-align:center;
padding:8px;
display:none;
border:solid 1px #000000;
background-color:#fff;
}
.big
{
width:800px;
}
.medium
{
width:390px;
}
.small
{
width:200px;
}
{
font-family:Arial, Helvetica, sans-serif
}
ul
{
list-style-type: none;
margin: 0;
padding: 0;
margin-bottom: 10px;
}
li {
margin: 5px;
border:solid 2px #333;
height:150px;
float:left;
font-size:26px;
box-shadow:0px 0px 10px #006699;
-moz-box-shadow:0px 0px 10px #006699;
-webkit-box-shadow:0px 0px 10px #006699;
border-radius: 8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
background-color:#f2f2f2;
display:block;
cursor:pointer;
}
#container
{
width:850px; margin:0 auto; height:800px;
}
.save
{
background-color:#333;
padding:6px;
font-weight:bold;
color:#fff;
cursor:pointer;
font-size:18px;
border-radius: 6px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
margin-bottom:20px;
}
.flash
{
text-align:center;
padding:8px;
display:none;
border:solid 1px #000000;
background-color:#fff;
}
.big
{
width:800px;
}
.medium
{
width:390px;
}
.small
{
width:200px;
}










Well done guys.
ReplyDeleteLive demo is not working, please check.
ReplyDeletewow really fantastic srini, tnx :)
ReplyDeletegreat job as usual
ReplyDeleteDemo - Don't try with Internet Explorer browser
ReplyDeleteUm, no ie? Why not?
DeleteI think its maybe better with the internal storage of the browser.
ReplyDeleteIts a optional features which is only a "nice to have". So i dont worry if only from people with a modern browser have access to the feature...
"Demo - Don't try with Internet Explorer browser"
ReplyDeleteWhy? IE8 - working good.
@Srinivas Anyway, can we run this script with Internet Explorer?
ReplyDelete@Pavel @David
ReplyDeleteIE browsers not supporting CSS3
it is support ie 6 browser...........
ReplyDeletehow to download full script........!
Nice presentation. Good browser support.
ReplyDeletereally this is an amazing script, but I would like to know how do I upgrade by using a user rather than a variable in the browser address bar pass this way
ReplyDeletewww.website.com/home.php?idProc=37
..... idProc represents the id stored in the database. The example comes with a variable
$ user_grid_id = '1 '
ie has a fixed value and I want to assign a dynamic value, that way I can do?
change this $ user_grid_id = '1';
ReplyDeleteto
$ user_grid_id = $_GET['idProc'];
What use is the field grid_style of the grids table and how use it?
ReplyDeleteI want to remove the button "Save Template" and changes make automatically. how make this?
ReplyDeleteis this not working in IE ???
ReplyDeleteHI Srinivas i have one query
ReplyDeletei would like to create this type of form with dynamic in php in my website plz check the below link and let me know
http://www.phpform.org/formbuilder/index.php
Nice Layout builder, Thanks..
ReplyDeleteBut it lag in Drop Event to go Perfect places.. can any one explain how Drop event take appropriate place to fit.
Very nice grid, but it seems that it only works with jquery 1.4.2. If I use later jquery version thats needed for other plugin, the drag n drop function fails. Any idea why?
ReplyDeleteWrote a comment a couple of minutes ag. Went to jquery sortable and used these links that where in the example ... and then drag n drop worked. You could update the code. Thanks
ReplyDelete//code.jquery.com/jquery-1.10.2.js
//code.jquery.com/ui/1.11.1/jquery-ui.js
good tutorial
ReplyDeleteThis looks cool
ReplyDeletethank you, with php and mySQL amazing a job
ReplyDelete