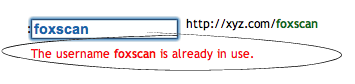
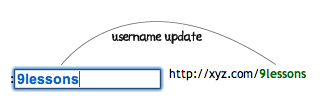
This post about Twitter used jQuery plug-in JavaScript code in registration page username Availability check and update Screen name.
This is very useful stuff, this is the best way to implement it and the only thing you have to modify just some database connection parameters.
jQuery Plug-in :Download
Step1: Modifiy dbconnection.php
Change MySQL connection parameters in dbconnection.php
<?php
$mysql_hostname = "Host name";
$mysql_user = "UserName";
$mysql_password = "Password";
$mysql_database = "Database Name";
$prefix = "";
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Could not connect database");
mysql_select_db($mysql_database, $bd) or die("Could not select database");
?>
Step2: cofigure check.php
Change table name and column name in SQL query.
<?php
// This is a code to check the username from a mysql database table
if(isSet(
$_POST['
username']))
{
$username =
$_POST['
username'];
include("
dbconnection.php");
$sql_check =
mysql_query(
"SELECT user FROM {$prefix}users WHERE user='$username'");
if(
mysql_num_rows($sql_check))
{
echo '<span style="color: red;">The username <b>'.$username.'</b> is already in use.</span>';
}
else
{
echo '
OK';
}}
?>
Step 3. Add JQuery framework on your page
jQuery Plug-in :Download
First, you have to download the jQuery plugin and add a link to the framework within the tag <head> of the page:
Step 4. Registration.php Code
HTML code for this example is very simple:
<script src="js/jquery.js" type="text/javascript">/script>
<script type="text/javascript">
pic1 = new Image(16, 16);
pic1.src = "loader.gif";
$(document).ready(function(){
$("#username").change(function() {
var usr = $("#username").val();
if(usr.length >= 3)
{
$("#status").html('<img align="absmiddle" src="loader.gif" /> Checking availability...');
$.ajax({
type: "POST",
url: "check.php",
data: "username="+ usr,
success: function(msg){
$("#status").ajaxComplete(function(event, request, settings){
if(msg == 'OK')
{
$("#username").removeClass('object_error'); // if necessary
$("#username").addClass("object_ok");
$(this).html(' <img align="absmiddle" src="accepted.png" /> ');
}
else
{
$("#username").removeClass('object_ok'); // if necessary
$("#username").addClass("object_error");
$(this).html(msg);
}});}});}
else
{
$("#status").html('The username should have at least 3 characters.');
$("#username").removeClass('object_ok'); // if necessary
$("#username").addClass("object_error");
}});});
//-->
</script>
<div>
<label>User name:</label>
<input type="text" id="username" name="username" class="inn"/>
</div>
<div id="status"></div>

 Download source code
Download source code
Update Screen Name
settings.js : enables jQuery functionalities
javascript code enables the jQuery functionalities.
var twitter=function()
{
var rtn={updateUrl:function(value){$("#username_url").html(value)},
screenNameKeyUp:function(){
jQuery("#user_screen_name").keyup(function(event){var screen_name=jQuery("#user_screen_name");
}
)
},return rtn}();
Copy jquery.js and settings.js in js folder
Registration.php Final code
<html>
<head>
<script src="
js/jquery.js"
type="
text/javascript"
>/script>
<script src="js/settings.js"
type="text/javascript"
></script>
<script type="
text/javascript"
>
pic1 = new Image(16, 16);
pic1.src = "l
oader.gif";
$(document).ready(function(){
$(
"#username").change(function() {
var usr = $(
"#username").val();
if(usr.length >= 3)
{
$(
"#status").html('<img align="absmiddle" src="loader.gif" /> Checking availability...');
$.ajax({
type:
"POST",
url:
"check.php",
data:
"username="+ usr,
success: function(msg){
$(
"#status").ajaxComplete(function(event, request, settings){
if(msg == 'OK')
{
$(
"#username").removeClass(
'object_error'); // if necessary
$("#username").addClass("
object_ok");
$(this).html(' <img align="absmiddle" src="accepted.png" />
');
}
else
{
$("#username").removeClass('object_ok'); // if necessary
$("#username").addClass("object_error");
$(this).html(msg);
}});}});}
else
{
$("#status").html('The username should have at least 3 characters.');
$("#username").removeClass('object_ok'); // if necessary
$("#username").addClass("object_error");
}});});
//-->
</script>
</head>
<body>
<div>
<label>User name:</label>
<input type="text" id="username" name="username" onkeyup="Twitter.updateUrl(this.value)" class="inn"/>
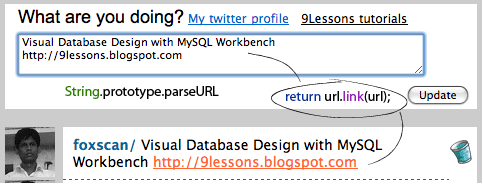
http://xyz.com/<span id="username_url" class="url">USERNAME</span>
</div>
<div id="status"></div>
<script type="text/javascript">
$( function () {
twitter.screenNameKeyUp();
$('#user_screen_name').focus();
});
</script>
</body>
</html>
 Download source code
Download source code
Visual Database Desing with MySQL Workbench