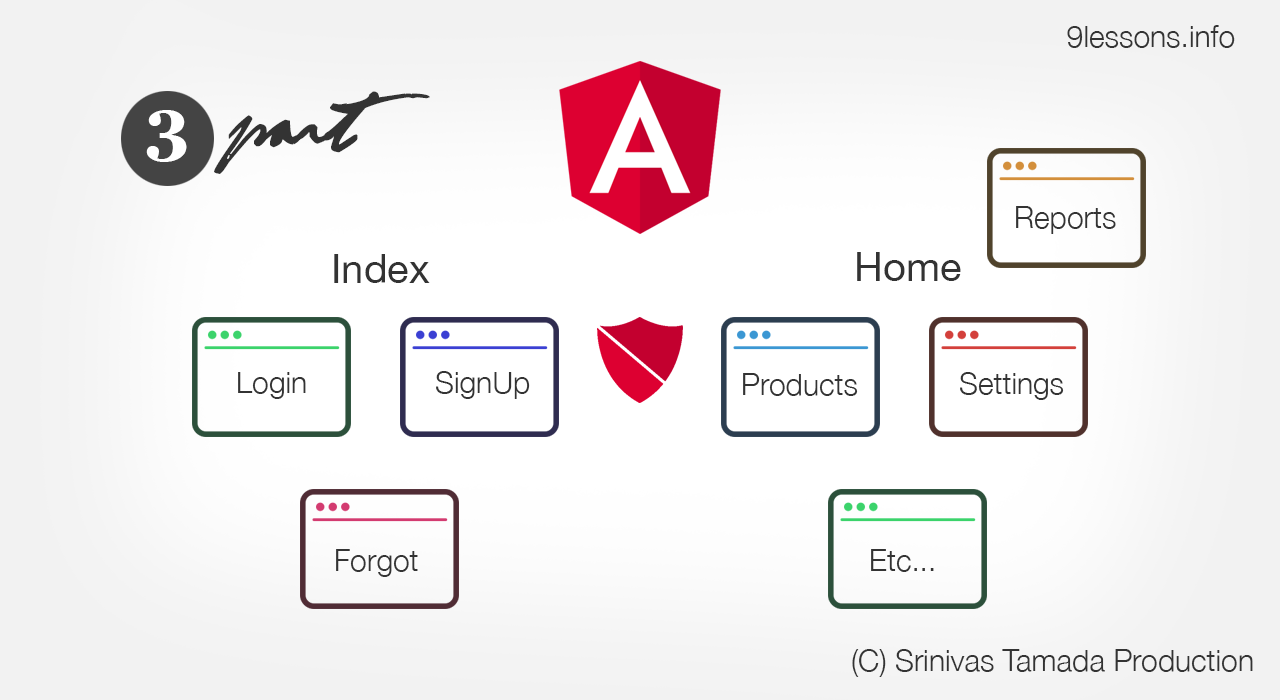
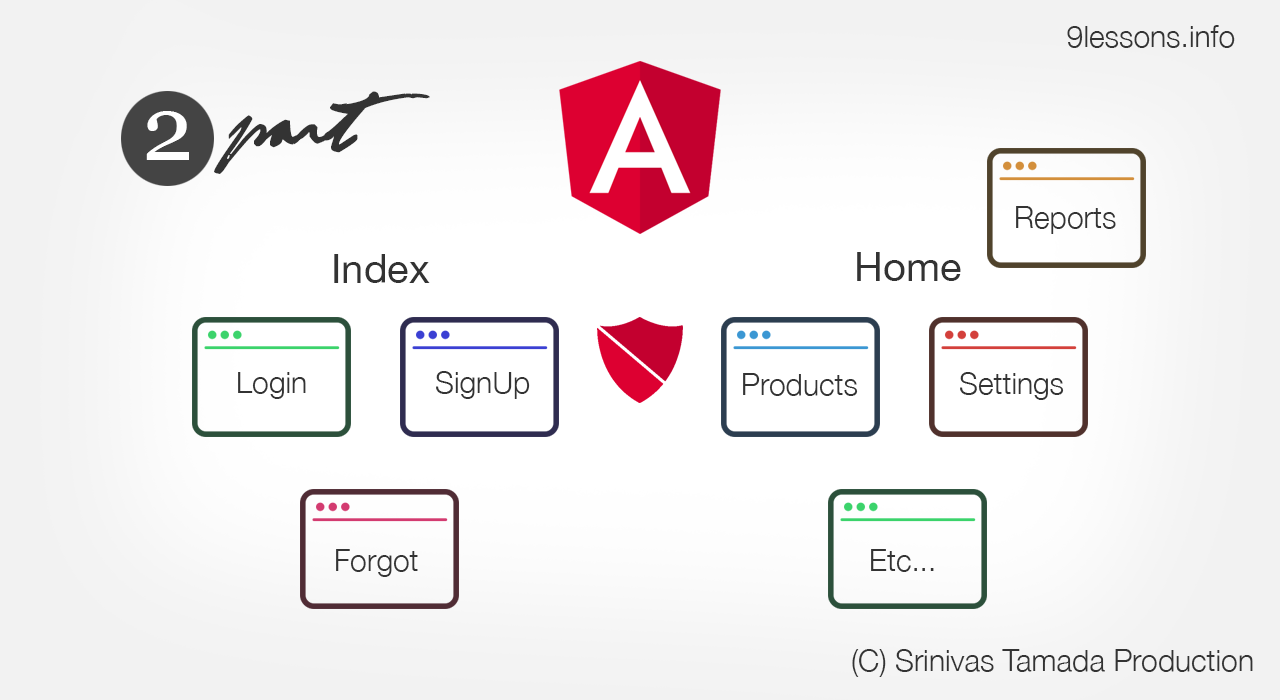
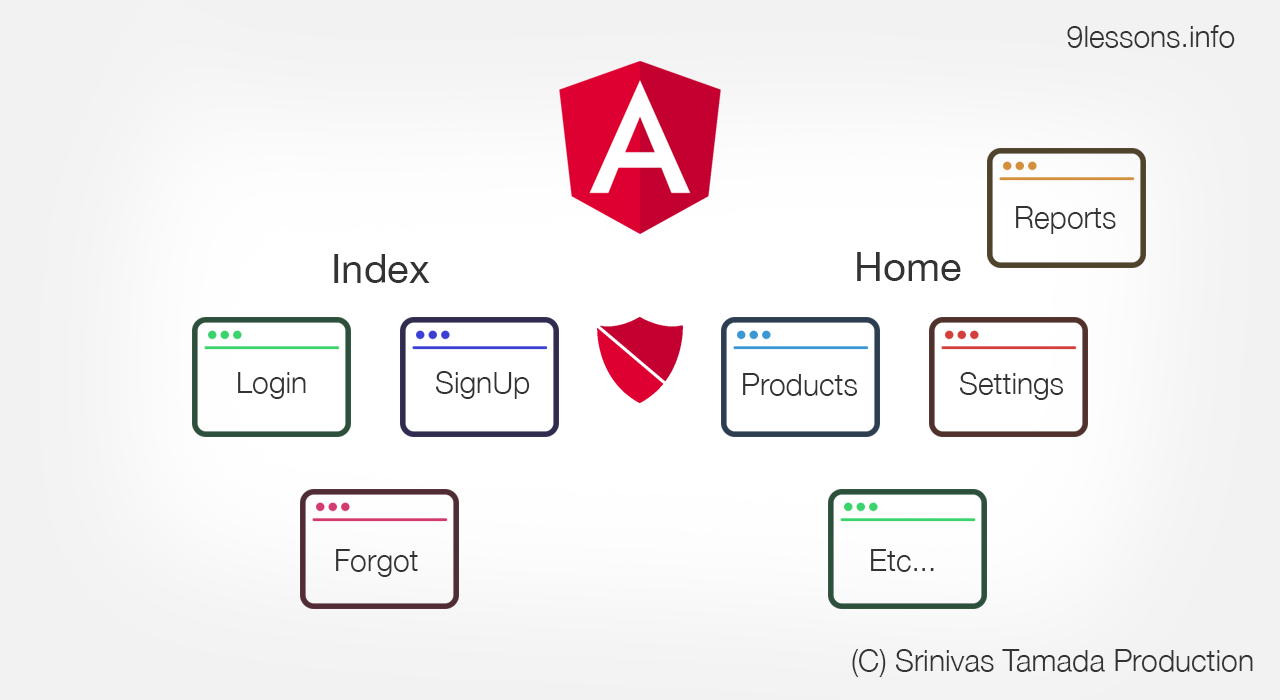
Are you working with social applications and user profiles? This post is about implementing dynamic routes for Angular application with basic route validations. This article is a part of Angular routing series for better understanding, please check my previous articles. Here you find importing the dynamic route value and validating with a regular expression for protecting the application routes.