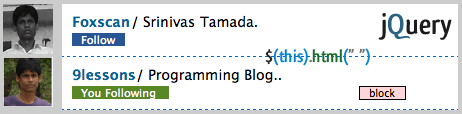
I like Facebook and Twitter API method of clicking follow, add a friend button. You click the button, the button status changed to 'You following' and 'Remove' at the same time request inserted into database. I had designed this tutorial using Ajax and jQuery.

 Download Script
Download Script  Live Demo
Live DemoUpdated Post:
Exactly Twitter like Follow and Remove buttons with jQuery and Ajax
Javascript Code
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
$(".follow").click(function(){
var element = $(this);
var noteid = element.attr("id");
var info = 'id=' + noteid;
$.ajax({
type: "POST",
url: "follow.php",
data: info,
success: function(){}
});
$(this).html('<span class="youfollowing_b"> You Following </span><a href=""><span class="block_b"> block </span></a>');
return false;
});
});
</script>
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
$(".follow").click(function(){
var element = $(this);
var noteid = element.attr("id");
var info = 'id=' + noteid;
$.ajax({
type: "POST",
url: "follow.php",
data: info,
success: function(){}
});
$(this).html('<span class="youfollowing_b"> You Following </span><a href=""><span class="block_b"> block </span></a>');
return false;
});
});
</script>
We can using CSS code like this.
$(this).css('background','images/youfollowing.png');
PHP Code
follow.php inserting value $id.
<?php
if (isset($_POST['id']))
{
$id=$_POST['id'];
$sql='insert into friends(user_id) values('.(int)$id.')';
mysql_query($sql);
}
?>
CSS Code
.follow_b
{
background-color:#285694;
font-size:11px;
padding-left:9px;
padding-right:9px;
color:#FFFFFF;
}
.youfollowing_b
{
background-color:#598724;
font-size:11px;
padding-left:9px;
padding-right:9px;
color:#FFFFFF;
}
.block_b
{
background-color:#fdd6d9; font-size:10px;
padding-left:9px;
padding-right:9px;
color:#000000;
border:solid 1px #000000;
margin-left:190px;
}
 Download Script
Download Script  Live Demo
Live DemoUpdated Post:
Exactly Twitter like Follow and Remove buttons with jQuery and Ajax
Related Post :
Delete a Record with animation fade-out effect using jQuery and Ajax.
Twitter Like Flash Message with jQuery.
Perfect Javascript Form Validation using Regular Expressions.
Analyzing URLs as Links to the resource using a PHP function.










I like it. I would probably add a fade in or something to that effect, but good job.
ReplyDeletecan u please keep your demos in 110mb.com as before, i am getting a page load error
ReplyDeleteDemo link
ReplyDeletehttp://9lessons.110mb.com/jqueryhtml.html
you'd be better of moving the html replacement code into the onSuccess handler of the AJAX query - also you should have some kind of error handling.
ReplyDelete$(this).css('backgournd','images/youfollowing.png')
ReplyDeletereplace with
$(this).css('background','images/youfollowing.png')
Nice work ;)
проыверка есть ли тут гамнюки
ReplyDeletehey great tutorial. is there anyway to add cookie check to this? i mean, i don't want people to click for every single page load.
ReplyDeleteThanks for this, you really helped me out with this script!
ReplyDeletethanks, just I find
ReplyDeleteGud1..!!!
ReplyDeletevery nice :)
ReplyDeletenice :)
ReplyDeleteHey. Great tutorial. But can you please tell when I will refresh my page, how to display that i have already followed the user ?
ReplyDelete