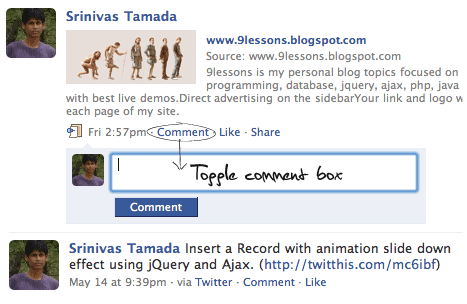
Implement Facebook like toggle comment box for every updated wall. I had designed a simple example it contains of very simple jQuery and PHP code.
Part 2: Submit multiple comment forms with jQuery and Ajax.
Part 2: Submit multiple comment forms with jQuery and Ajax.

 Download Script
Download Script  Live Demo
Live Demojavascript code
Take a look at "#slidepanel"+I . Here 'I' element comment_button ID value 'msg_id'
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(document).ready(function()
{
$(".comment_button").click(function(){
var element = $(this);
var I = element.attr("id");
$("#slidepanel"+I).slideToggle(300);
$(this).toggleClass("active");
return false;
});
});
</script>
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(document).ready(function()
{
$(".comment_button").click(function(){
var element = $(this);
var I = element.attr("id");
$("#slidepanel"+I).slideToggle(300);
$(this).toggleClass("active");
return false;
});
});
</script>
PHP and HTML Code
Toggle div id value slidepanel+msg_id and div class panel style='display:none'
<ol id="update" class="timeline">
<?php
include('db.php');$sql = mysql_query("SELECT msg,msg_id FROM messages");
while($row=mysql_fetch_array($sql))
{
$msg=$row['msg'];$msg_id=$row['msg_id'];
?>
<li>
<div align="left"><h1><?php echo $msg; ?></h1>
<a href="#" class="comment_button" id="<?php echo $msg_id; ?>">Comment</a>
</div>
</li>
<div class='panel' id="slidepanel<?php echo $msg_id; ?>"><form action="" method="post">
<textarea style="width:390px;height:23px"></textarea><br /><input type="submit" value=" Comment " class="comment_submit" />
</form>
</div><?php } ?>
</ol>
CSS code
*{margin:0;padding:0;}
ol.timeline{
list-style:none;font-size:1.2em;
}
ol.timeline li{
position:relative;
padding:.7em 0 .6em 0;
border-bottom:1px dashed #000;
line-height:1.1em;
background-color:#D3E7F5;
height:45px}
ol.timeline li:first-child{
border-top:1px dashed #000;}
.panel
{
diplay:none
}
ol.timeline{
list-style:none;font-size:1.2em;
}
ol.timeline li{
position:relative;
padding:.7em 0 .6em 0;
border-bottom:1px dashed #000;
line-height:1.1em;
background-color:#D3E7F5;
height:45px}
ol.timeline li:first-child{
border-top:1px dashed #000;}
.panel
{
diplay:none
}
Useful Link : Submit Comment through AJAX










Nice Work :)
ReplyDeletegood
Deletegood
DeleteWouldn't you want to do this since you've already created a variable for $(this) ?
ReplyDeleteelement.toggleClass("active");
You have a div inside an ol, but outside the li elements? Why you not put that slidepanel div into the li, change from id to simple class 'slidepanel', and than use the following js for it:
ReplyDelete$(this).find('div.slidepanel').slideToggle(300).end().toggleClass('active');
If you add focus to textarea when the comment button click similarly, if the textarea lost focus,we can hide it.
ReplyDeleteNice post! I'll implement it for my new project.
ReplyDeleteAJAX is really powerful behind web 2.0 applications.
To use the jQuery functions in our HTML document, we have to download the latest jQuery library from the jQuery download page and include the library in the document with a script tag like the following in the head of the page.
ReplyDeletegreat.. :)
ReplyDeleteAt the first to 3rd line is posted a javascript linking to ajax...
ReplyDeleteCan you help me to show what his script contains to me?
this line is showing warning :mysql_fetch_array(): supplied argument is not a valid MySQL result resource
ReplyDeleteThe line is: while($row = mysql_fetch_array($sql))
can u help me out
Check the SQL statement..
ReplyDeletebuk how to insert new comment? do you have that script? thanks
ReplyDeletetake a look at this link for inserting comment
ReplyDeleteComment system with jQuery, Ajax and PHP.
this is wonderful tutorial .. i read it 3 times and get a fantastic results and sure i put a
ReplyDeletecopy of this lesson on my site here
www.sweetksa.com
Thanks, this is helpful!
ReplyDeleteHello,
ReplyDeleteCould you please give me mootool version for this effect?
Thanks!
hi
ReplyDeletedoes the page refresh on posting the result ???
ReplyDeleteif it does, then its not quite like that. if it doesn't, wonderful...
@Puneet
ReplyDeleteDemo page no database connection
is there any other way that we can implement this to blogspot template? i'm currently looking for a way to put it as a gadget on my homepage so that every comment will be updated to my page
ReplyDelete@Kalzar
ReplyDeleteI'm experimenting on this issue
thanks srinivas. be looking forward to it. currently i use facebook template for my blog here: http://adammale.blogspot.com, so i'm looking forward to add a comment box like facebook to the home page. thanks again!
ReplyDelete@Kalzar
ReplyDeleteImpressive blogger template idea http://adammale.blogspot.com
Well done
ReplyDeletei like this
ReplyDeleteActually, i dont see point of toggling style .active when its nowhere defined? Im not jQuery expert, actually im newb, just doesnt make much sense to me.
ReplyDeleteAnd great example, this is something i can adopt and use except .active will be defined as overflow:hidden/auto...
Thanks
Thx.. really useful.. i like this..
ReplyDeletexxx
ReplyDeleterrr
ReplyDeletestill finding the way to solve this problem>>
ReplyDeleteWarning: mysql_fetch_array(): supplied argument is not a valid MySQL result resource in C:\AppServ\www\ajax-form\multiple_query\multi_toggle.php on line 90
FYI
line 90>>
while($row=mysql_fetch_array($sql)) {
it is nice. it displayed the rows but may i ask why the comment input when clicked does not append to the database? can any of you help with this, like a mysql table plus some additional details? thanks people.
ReplyDeleteAny chance of getting such a thing with asp.net?
ReplyDelete$this is can hav same result try to keep it as $toggle
ReplyDeletenot so great, the page reloads. its not ajax.
ReplyDeletecool
ReplyDeletehi,
ReplyDeletei have a problem, in firefox works perfect but in safari the textarea is not displayed.
any suggestion?
thanks
cool
ReplyDeleteWell now I trying the code I hope work, because I have many problems. now check ..
ReplyDeletemy regards
to the Team.
Hello,
ReplyDeleteCould you please give me mootool version for this effect?
Thanks!
Thanks!
ReplyDeletegood !
ReplyDeleteThanks a lot
ReplyDeleteNice one.Will try to tweak it and add to WP comment box...
ReplyDeletehmm.. i think this will slow down page load big time.. a better solution would be to have 1 hidden comment form, and clone it when "comment" link is clicked, then slide it..
ReplyDeleteThis was useful but it still makes me wonder how many other ways there are to multi toggle a comment not only on facebook but other sites as well.
ReplyDeleteThanks
ReplyDeleteThanks for the wonderful site. Having the good article.
ReplyDeletePretty cool.. Thanks a lot..
ReplyDeletehow to toggle(close)the text box after success...
ReplyDeleteWell now I trying the code I hope work, because I have many problems. now check
ReplyDeleteNice work dude
ReplyDeleteWorth a try...
ReplyDeletegood work
ReplyDeleteI found this is an informative and interesting post so i think it is very useful and knowledgeable.
ReplyDeletewonderful blog.. i have gone through times and get a fantastic results and sure i put a
ReplyDeletecopy of this lesson on my site here
It's great to see a blog of this quality. I learned a lot of new things and I'm looking forward to see more like this. Thank you.
ReplyDeletereally useful.. i like this..
ReplyDeleteYour post is really good worth of reading and useful to everyone.
ReplyDeleteWhen a jQuery object is passed to the $() function, a clone of the object is created.
ReplyDeleteSmokeStik electronic cigarette functions on the similar lines of other electronic cigarettes, but has an exclusive and a new technology in its products.
ReplyDeleteI really like this Easter basket, it is one of the best tradition that we can give to all and teach in order not to lose it at all.
ReplyDeleteThese kind of post are always inspiring and I prefer to read quality content so I happy to find many good point here in the post, writing is simply great, thank you for the post.
ReplyDeleteIt is a very informative and useful post thanks it is good material to read this post increases my knowledge
ReplyDeleteYour post is really good worth of reading and useful to everyone.
ReplyDeleteVery informative and useful post thanks it is good material to read this post increases my knowledge
ReplyDeleteThe post is very nicely written and it contains many useful facts. I am happy to find your distinguished way of writing the post. Now you make it easy for me to understand and implement. Thanks for sharing with us.
ReplyDeleteNice post ,Thanks for sharing :)
ReplyDeleteLove to see it.. I read your post.. It's very informative for my business..
ReplyDeleteIf you are more updates about this fabulous article.. Please inform me And share me, Thanks
for share this fabulous post.. Thanks.!!!
good
ReplyDeletethanks
ReplyDeleteI like your blog design and written style. Thanks for sharing these information.
ReplyDeleteI like your blog design and written style. Thanks for sharing these information.
ReplyDeleteCool Blog. Keep up the good work Srinivas.
ReplyDeleteNice
ReplyDeleteThanks for this great article! It has been very insightful.
ReplyDeleteI have seen a lot of blogs but i really like the layout of yours I wish that you will continue posting your knowledge
with us.
thanks...
Nice Work!
ReplyDeleteVery, very nice sampling of Blogger themes. Many are sleeping on SEO-friendly BlogSpot / Blogger websites simply because designers prefer WordPress and therefore offer better themes but these are just as good and some are even better. Thanks!
ReplyDeletedemo doesnt work... when you press submit the content doesnt show.
ReplyDeleteI really enjoy simply reading all of your weblogs.
ReplyDeleteSimply wanted to inform you that you have people like me who appreciate your work.
Excellent article! It is obvious that you did a lot of trouble to research and write this article.
ReplyDeletenice
ReplyDeleteAwesome site! I am loving it!! Will come back again. I am bookmarking your feeds also. Very informative post. Looking more to something like this
ReplyDeleteI added some mini chocolate chips & they paired nicely with the cinnamon sugar. The top was crunchy too from the coating, which was nice.
ReplyDeleteI like the framework for this article. This one is goes to a suitable data for me and i trust different people who are looking for after down this sort of stuff will take social events of shocking data in this post. Grateful concerning offering such solid subject here on the web.
ReplyDeleteGreat script it looking Awesome. Thank You Guys...
ReplyDeletethnks
ReplyDeleteVery Useful Information
ReplyDeleteGood one but can you detail how to insert the value of the comment to database
ReplyDeletesir please make a tutorial php,mysql,javasript ,xml responce.like facebook time auto change or comment auto load.
ReplyDeleteCan you help to make it work for my wordpress site...
ReplyDeleteI have some what different requiremens so will be looking for your reply to code something for it.
ReplyDeletenice!!!
ReplyDeleteNice and informative article. This article helps me. Keep doing this.
ReplyDelete