Are you looking for Facebook UI features, this post will explain you how to create a Facebook style notifications popup using Jquery, HTML and CSS, you will understand how CSS elements will helps to improve better web design. This is the most needed feature for social networking web projects to minimize and enrich the UX elements. Just few lines of code implement these concepts in your next project, take a quick look at this live demo.

 Download Script
Download Script  Live Demo
Live DemoHTML Code
Create an unordered HTML list for menu design.
<ul id="nav">
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li id="notification_li">
<a href="#" id="notificationLink">Notifications</a>
// Notification Popup Code...
</li>
<li><a href="#">Link4</a></li>
</ul>
<li><a href="#">Link1</a></li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
<li id="notification_li">
<a href="#" id="notificationLink">Notifications</a>
// Notification Popup Code...
</li>
<li><a href="#">Link4</a></li>
</ul>

CSS Code
Add float:left for horizontal view.
#nav{list-style:none;margin: 0px;padding: 0px;}
#nav li {
float: left;
margin-right: 20px;
font-size: 14px;
font-weight:bold;
}
#nav li a{color:#333333;text-decoration:none}
#nav li a:hover{color:#006699;text-decoration:none}
#nav li {
float: left;
margin-right: 20px;
font-size: 14px;
font-weight:bold;
}
#nav li a{color:#333333;text-decoration:none}
#nav li a:hover{color:#006699;text-decoration:none}
HTML Code
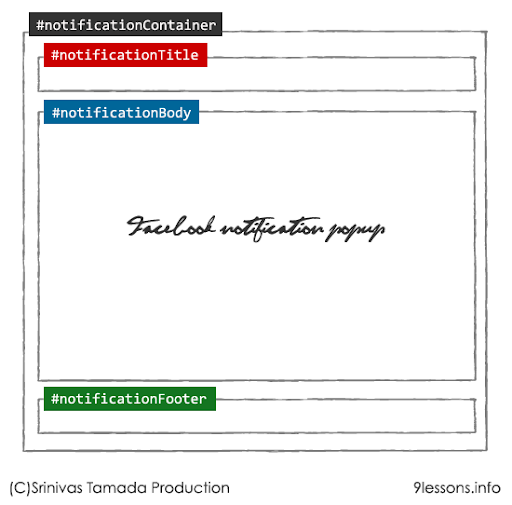
Notifications popup is divided into three parts are Notification Title, Notification Body and Notification Footer
<li id="notification_li">
<span id="notification_count">3</span>
<a href="#" id="notificationLink">Notifications</a>
<div id="notificationContainer">
<div id="notificationTitle">Notifications</div>
<div id="notificationsBody" class="notifications"></div>
<div id="notificationFooter"><a href="#">See All</a></div>
</div>
</li>
<span id="notification_count">3</span>
<a href="#" id="notificationLink">Notifications</a>
<div id="notificationContainer">
<div id="notificationTitle">Notifications</div>
<div id="notificationsBody" class="notifications"></div>
<div id="notificationFooter"><a href="#">See All</a></div>
</div>
</li>

CSS Code
Take a look at the following highlighted CSS properties.
#notification_li
{
position:relative
}
#notificationContainer
{
background-color: #fff;
border: 1px solid rgba(100, 100, 100, .4);
-webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, .25);
overflow: visible;
position: absolute;
top: 30px;
margin-left: -170px;
width: 400px;
z-index: -1;
display: none; // Enable this after jquery implementation
}
// Popup Arrow
#notificationContainer:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
color: transparent;
border: 10px solid black;
border-color: transparent transparent white;
margin-top: -20px;
margin-left: 188px;
}
#notificationTitle
{
font-weight: bold;
padding: 8px;
font-size: 13px;
background-color: #ffffff;
position: fixed;
z-index: 1000;
width: 384px;
border-bottom: 1px solid #dddddd;
}
#notificationsBody
{
padding: 33px 0px 0px 0px !important;
min-height:300px;
}
#notificationFooter
{
background-color: #e9eaed;
text-align: center;
font-weight: bold;
padding: 8px;
font-size: 12px;
border-top: 1px solid #dddddd;
}
{
position:relative
}
#notificationContainer
{
background-color: #fff;
border: 1px solid rgba(100, 100, 100, .4);
-webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, .25);
overflow: visible;
position: absolute;
top: 30px;
margin-left: -170px;
width: 400px;
z-index: -1;
display: none; // Enable this after jquery implementation
}
// Popup Arrow
#notificationContainer:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
color: transparent;
border: 10px solid black;
border-color: transparent transparent white;
margin-top: -20px;
margin-left: 188px;
}
#notificationTitle
{
font-weight: bold;
padding: 8px;
font-size: 13px;
background-color: #ffffff;
position: fixed;
z-index: 1000;
width: 384px;
border-bottom: 1px solid #dddddd;
}
#notificationsBody
{
padding: 33px 0px 0px 0px !important;
min-height:300px;
}
#notificationFooter
{
background-color: #e9eaed;
text-align: center;
font-weight: bold;
padding: 8px;
font-size: 12px;
border-top: 1px solid #dddddd;
}
Notification Count Bubble
Circle bubble for Notification count.
#notification_count
{
padding: 3px 7px 3px 7px;
background: #cc0000;
color: #ffffff;
font-weight: bold;
margin-left: 77px;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
position: absolute;
margin-top: -11px;
font-size: 11px;
}
{
padding: 3px 7px 3px 7px;
background: #cc0000;
color: #ffffff;
font-weight: bold;
margin-left: 77px;
border-radius: 9px;
-moz-border-radius: 9px;
-webkit-border-radius: 9px;
position: absolute;
margin-top: -11px;
font-size: 11px;
}
Jquery
Contains javascipt code. $("#notificationLink").click(function(){}- notificationContainer is the ID name of the popup div. Using jquery fadeToggel() showing popup based on click actions.
<script type="text/javascript" src="js/jquery.min.1.9.js"></script>
<script type="text/javascript" >
$(document).ready(function()
{
$("#notificationLink").click(function()
{
$("#notificationContainer").fadeToggle(300);
$("#notification_count").fadeOut("slow");
return false;
});
//Document Click hiding the popup
$(document).click(function()
{
$("#notificationContainer").hide();
});
//Popup on click
$("#notificationContainer").click(function()
{
return false;
});
});
</script>
<script type="text/javascript" >
$(document).ready(function()
{
$("#notificationLink").click(function()
{
$("#notificationContainer").fadeToggle(300);
$("#notification_count").fadeOut("slow");
return false;
});
//Document Click hiding the popup
$(document).click(function()
{
$("#notificationContainer").hide();
});
//Popup on click
$("#notificationContainer").click(function()
{
return false;
});
});
</script>










Wow...great works....
ReplyDeleteI love thia blog... :* . Thanks. Srinivas
ReplyDeleteTricky Work.....Keep it up.....:-).
ReplyDelete//Popup on click returns false, it make all links inside popup not clickable...
ReplyDeleteGood Work
ReplyDeleteVery nice! Will you add a stroll bar to it???
ReplyDeletenice work............
ReplyDeletemast hai sir :)
ReplyDeleteThe article is very good. Thanks for share!
ReplyDeleteNice job
ReplyDeleteThanks a lot.
ReplyDeleteDo you have an example to call the page that returns the list of the notifications and that will update the notification count ?
Thank ago that now come to your blog, I really enjoyed their lessons and to learning a lot, thanks again from his bed in Brazil! =]
ReplyDeleteThanks a lot man!! That's so useful for Web guys!
ReplyDeleteThanks for this article. Thank you for sharing this style popup with us!
ReplyDeleteNice article! Thank you so much!
ReplyDeleteSIR I THINK FACEBOOK WILL HIRE YOU SOON, SIR BUT I AM NOT ABLE TO SEE THE NOTIFICATION
ReplyDeleteNice post asusual thanks :)
ReplyDeleteVery nice and informative article Srinivas. Its really useful.
ReplyDeleteamazing, very nice brother..
ReplyDeleteThank you bro for this code..
ReplyDeleteVery nice and great effort. thanks!
ReplyDeleteSir, thats looks awee.....some, but can you design the same for twitter if you do that then i am very thankful of you
ReplyDeletePlease, my notification dont stop!
ReplyDeleteI click in link, the notification open and closed/return!
Please, you can help me?
Thank very much!
Amazing Script it's very easy to implement but notification Body link not working. plz help me . advance thanks
ReplyDeleteVery Nice Thanks ........:)
ReplyDeleteThanks Very Nice Post
ReplyDeleteworking in my blog, good post. thank you :)
ReplyDeletewow cool sir
ReplyDeleteanother awesome post by u sir..
ReplyDeletethanx 4 sharing this one...
its classic one. i will definitely try to change my notification style.
ReplyDeleteHi,
ReplyDeletewhat if i already click the notifications and i refresh again the page it still pop out 3 notifications.
for solving this problem i need to do checking whether the notification has been click with database right?
nice .. thx bro
ReplyDeletethank you
ReplyDeleteHi,
ReplyDeleteHow can you modify jquery so you can have multiple notifications. By that when clicking on link1 it will popup a notification, if you then click on link2 it will close first notification and another one will be shown?
Chherz
Good one bro
ReplyDeletelike like
ReplyDeletewow, great, i like it
ReplyDeleteNice, i like it
ReplyDeleteFor those of you having trouble clicking links in the container change this:
ReplyDelete$("#notificationContainer").click(function()
{
return false;
});
To this:
$("#notificationContainer").click(function()
{
e.stopPropagation();
});
waw. thank you
ReplyDeletenice , thanks
ReplyDeleteJohann Ackerman Thanks.. just fixed my problem. :)
ReplyDeleteThank you so much!!
ReplyDeleteThanks it is working good, but is there a way to make it responsive???
ReplyDeleteI dont find the jquery.min.1.9.js file. from where i can get it?
ReplyDeleteI can not find the jquery.min.1.9.js file. From where I can get it?
ReplyDeleteHai Buddy!!
ReplyDeleteThanks for information :*
Johann Ackerman Thanks.. just fixed my problem
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletegreat turorial..and very helpfull for editing style notif pop up
ReplyDeletethanks alot bro
Download Jquery here http://demos.9lessons.info/notifications_css/js/jquery.min.js
ReplyDeleteHello,
DeleteI try to add some links inside NotificationContent div but all of them are not clickable.
How to resolve this?
Hi guys, I thought I would share the scroll I added to this
ReplyDeleteI cant comment html so rename ziv to div!!!
First Wrap the notification body in a new div with the class "parent"
Directly below, add a div class scrollbar
then add the class scrollable to the notification Body
For the JS, under $("#notification_count").fadeOut("slow"); add scrollbar();
Below the entire function, add the following js function
function scrollbar(){
var parH = $('.parent').outerHeight(true);
var areaH = $('.scrollable').outerHeight(true);
var scrH = parH / (areaH/parH);
function dragging(){
var scrPos = $('.scrollbar').position().top;
$('.scrollable').css({top: -(scrPos*(areaH/parH)-1)});
}
$('.scrollbar').height(scrH);
$('.scrollbar').draggable({
axis: 'y',
containment: 'parent',
drag: function() {
dragging()
}
});
};//]]>
add the following CSS and you are done
.parent{
position:relative;
height:300px;
width:300px;
background:#eee;
overflow:hidden;
padding-right:10px;
}
.scrollable{
position:absolute;
top:0px;
width:300px;
}
.scrollbar{
cursor:n-resize;
position:absolute;
top:0px;
right:0px;
z-index:2;
background:#444;
width:10px;
border-radius:0px;
cursor: pointer;
}
your code is just awesome.
ReplyDeletethanks.......boss
ReplyDeleteBrilliantly awesome
ReplyDeleteCan't wait till I add this to my project and see how beautiful it's going to be. Like always tnx big man Siri!!
ReplyDeletei want dynamic count in notifiication ....
ReplyDeleteif i view notification it should be blank still i get new notification
Johann Ackerman Thanks.. just fixed my problem
ReplyDeleteWhy doesn't my notification body appear?
ReplyDeleteHi Srinivas. Thank you very much for the demonstration. It is is a really nice piece of work that you have done. You seem to be thinking in the lines of Facebook!
ReplyDeleteI tried it. The only thing that is not working is the click on the container, "See all". I tried the "e.stopPropagation();" (as shown in one of the responses) and it does not seem to work.
Can you please tell me what can be done.
Thank You
Regards
woaah so cool, thanks for sharing guys
ReplyDeletehow to create notification table on post or like , comment, follow , adfriend
ReplyDeleteThank you very mush for the post but how do i make it work for more than one notification item on the menu e.g say i want to have a menu like this:
ReplyDeleteLink1 Link2 Notifications Notifications2 Notifications3
i tried it but it only works for the first notification menu item.
Hello,
ReplyDeleteI try to add some links inside NotificationContent div but all of them are not clickable.
How to resolve this?
anchor tag not working here please tell me why
ReplyDeletevery useful to increase knowledge, thank you share it.
ReplyDeleteThanks for the wonderful code!!!
ReplyDeleteI just have one issue though. I cant check/uncheck checkbox or radio button because of this code:
//Popup on click
$("#notificationContainer").click(function () {
return false;
});
Any Workaround?
Thanks in advance!
thanks for this post , i need to get notification when i received data or insert data into database table and it should show the count of number of rows
ReplyDeleteYou are really smart coder dear........
ReplyDeleteThank Alot
ReplyDeleteyou can see here http://stackoverflow.com/questions/11380117/cant-click-div-with-links-behind-another-div-absolute-position-wont-work how to use links inside the div
ReplyDeletecheckout this question here to use links inside the div it worked for me http://stackoverflow.com/questions/11380117/cant-click-div-with-links-behind-another-div-absolute-position-wont-work. Btw thanks a lot for this post.
ReplyDeleteCan you please update your code in jsfiddle.
Deleteplease i want to ask, if the count is been fetched from database and the notification shows that i have 2 updates, and i click the notification the 2 notication show disappear like your example said, if i refresh the page again it still shows same notication that disappeared, unlike the facebook ones i click it it delets, and if new notication shows up it desplays that current count.
ReplyDeletegrate work sir
ReplyDeletegreat turorial..and very helpfull for editing style notif pop up
ReplyDeletethanks alot bro o
div id="notificationsBody" class="notifications"></div
ReplyDeleteHyper link is not working in this can you please help in this