Mobile revolution has been started, now right time to build mobile applications for your web projects. This tutorial will help you how to develop native iOS mobile applications using HTML, CSS and Jquery. Apache Cordova is a platform for building native applications and it is providing device APIs that helps you to access native device functions such as GEO location or mobile camera. If you are a Apple Mavericks use just implement the following steps.

Install Node.JS
Install Node.js for NPM packaging support, go to this website http://nodejs.org/download/ download and setup node.js.
Installing the Apache Cordova
Open terminal and execute following command.
$ sudo npm install -g cordova
Create the Application Project
Run a command such as the following to create an app.
$ cordova create MyFirstProject com.example.MyFirstProject HelloWorld
Creating a new cordova project with name "HelloWorld" and id "com.example.MyFirstProject" at location "/Users/SrinivasTamada/MyFirstProject"
$ cd MyFirstProject
Cordova will generate following application files.

Create an iOS Platform
Execute this command.
$ cordova platform add ios
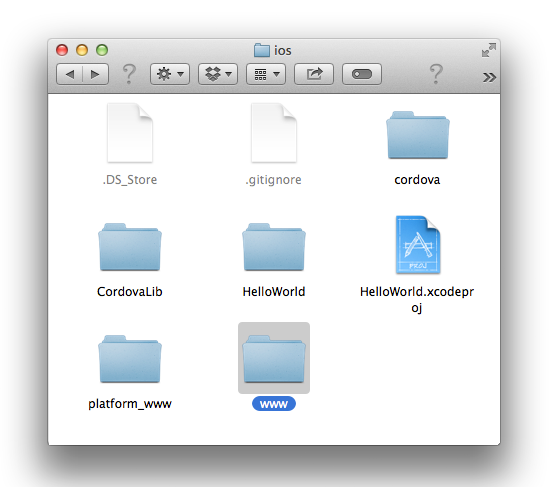
Go to platforms directory.

Now you will find ios application files.

HTML, CSS and JavaScript Project
Now create a simple HTML JavaScript project.
cs
-- style.css
js
-- jquery.min.js
-- main.js
images
-- logo.png
index.html
...
...
-- style.css
js
-- jquery.min.js
-- main.js
images
-- logo.png
index.html
...
...
index.html
Contains simple HTML5 code, here you can configure user registration system with RESTful APIs.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<meta name="msapplication-tap-highlight" content="no" />
<title>9lessons Demo</title>
<link rel="stylesheet" href="css/style.css" />
<script src="js/jquery.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="container">
<img src="images/logo.png" />
<form method="post" action="">
<label>Username</label>
<input type="text" name="user" class="input" placeholder='Username' id="username"/>
<label>Password</label>
<input type="password" name="password" class="input" placeholder='Password' id="password"/>
<label>Email</label>
<input type="email" name="email" placeholder='[email protected]' class="input" id="email"/>
<input type="submit" value=" Registration " />
</form>
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<meta name="msapplication-tap-highlight" content="no" />
<title>9lessons Demo</title>
<link rel="stylesheet" href="css/style.css" />
<script src="js/jquery.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<div id="container">
<img src="images/logo.png" />
<form method="post" action="">
<label>Username</label>
<input type="text" name="user" class="input" placeholder='Username' id="username"/>
<label>Password</label>
<input type="password" name="password" class="input" placeholder='Password' id="password"/>
<label>Email</label>
<input type="email" name="email" placeholder='[email protected]' class="input" id="email"/>
<input type="submit" value=" Registration " />
</form>
</div>
</body>
</html>
RESTful API Tutorials
Create a RESTful Services API in PHP.
RESTful Web Services API using Java and MySQL.
Copy HTML JavaScript project into www directory .

Install Xcode
Go to Apple application center and download Xcode IDE for iOS development.

Execute platforms -> ios -> HelloWorld.xcodeproj

Now just select iPhone emulator and click play button on left top side.

Input type TEXT usual input type text that display a alphabetical keyboard.

Input type EMAIL iOS display an @ sign on the keypad for more information about mobile input HTML5 Input Types for Mobile.

Use Apple developer account and export final ipa application file.
HTML5 Mobile Frameworks
I strongly suggest use HTML5 frameworks that helps you to create better UX. There are many free frameworks available on web.
Framework7 - HTML Framework For Building iOS Apps
Ionic HTML5 Framework
Jquery Mobile
Sencha Touch
Add Platforms
The same way you can build applications for different mobile operating systems.
$ cordova platform add android
$ cordova platform add amazon-fireos
$ cordova platform add blackberry10
$ cordova platform add firefoxos
$ cordova platform add windows8
$ cordova platform add wp8
$ cordova platform add amazon-fireos
$ cordova platform add blackberry10
$ cordova platform add firefoxos
$ cordova platform add windows8
$ cordova platform add wp8










Great Post & Simple Explanation
ReplyDeleteNice but you can also create application using phonegap tool :) you can see the phonegap base app development using html css
ReplyDeleteWow, I always loved your posts, but this one is just the best. Thank you.
ReplyDeleteThank you, and could I do these on window 8?
ReplyDeleteGreat, i should try this.
ReplyDeleteThat's an awesome tutorial for beginners! Hope you continue giving more advanced tutorials on it.
ReplyDeleteThanks
Oh U've started with iphone applications using web technologies!! Great!!
ReplyDeleteIs it likely to PhoneGap?
ReplyDeleteAwesome post! I can easily develop iOS apps after reading this awesome tut Sri ;)
ReplyDeletePhonegap or Apache Callback has been renamed to Apache Cordoba!
ReplyDeleteit's just the hybrid app not the native one!
ReplyDeletehow to implement container for the update the modified inputs from a user to the website database. in case of network availability and unavailability
ReplyDeleteGreat ! Thank u so much
ReplyDeletehi sir
ReplyDeletesome error is there..
C:\>cd myfirstprojects
C:\Myfirstprojects>cordova platform add android
Creating android project...
C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.1\bin\n
ode_modules\q\q.js:126
throw e;
^
Error: An error occurred while listing Android targets
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\lib\check_reqs.js:87:29
at _rejected (C:\Documents and Settings\Administrator\.cordova\lib\android\c
ordova\3.5.1\bin\node_modules\q\q.js:808:24)
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\node_modules\q\q.js:834:30
at Promise.when (C:\Documents and Settings\Administrator\.cordova\lib\androi
d\cordova\3.5.1\bin\node_modules\q\q.js:1079:31)
at Promise.promise.promiseDispatch (C:\Documents and Settings\Administrator\
.cordova\lib\android\cordova\3.5.1\bin\node_modules\q\q.js:752:41)
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\node_modules\q\q.js:574:44
at flush (C:\Documents and Settings\Administrator\.cordova\lib\android\cordo
va\3.5.1\bin\node_modules\q\q.js:108:17)
at process._tickCallback (node.js:419:13)
Error: cmd: Command failed with exit code 8
at ChildProcess.whenDone (C:\Documents and Settings\Administrator\Applicatio
n Data\npm\node_modules\cordova\node_modules\cordova-lib\src\cordova\superspawn.
js:135:23)
at ChildProcess.emit (events.js:98:17)
at maybeClose (child_process.js:756:16)
at Process.ChildProcess._handle.onexit (child_process.js:823:5)
C:\Myfirstprojects>$ cordova platform add android
'$' is not recognized as an internal or external command,
operable program or batch file.
C:\Myfirstprojects>cordova platform add android
Creating android project...
C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.1\bin\n
ode_modules\q\q.js:126
throw e;
^
Error: An error occurred while listing Android targets
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\lib\check_reqs.js:87:29
at _rejected (C:\Documents and Settings\Administrator\.cordova\lib\android\c
ordova\3.5.1\bin\node_modules\q\q.js:808:24)
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\node_modules\q\q.js:834:30
at Promise.when (C:\Documents and Settings\Administrator\.cordova\lib\androi
d\cordova\3.5.1\bin\node_modules\q\q.js:1079:31)
at Promise.promise.promiseDispatch (C:\Documents and Settings\Administrator\
.cordova\lib\android\cordova\3.5.1\bin\node_modules\q\q.js:752:41)
at C:\Documents and Settings\Administrator\.cordova\lib\android\cordova\3.5.
1\bin\node_modules\q\q.js:574:44
at flush (C:\Documents and Settings\Administrator\.cordova\lib\android\cordo
va\3.5.1\bin\node_modules\q\q.js:108:17)
at process._tickCallback (node.js:419:13)
Error: cmd: Command failed with exit code 8
at ChildProcess.whenDone (C:\Documents and Settings\Administrator\Applicatio
n Data\npm\node_modules\cordova\node_modules\cordova-lib\src\cordova\superspawn.
js:135:23)
at ChildProcess.emit (events.js:98:17)
at maybeClose (child_process.js:756:16)
at Process.ChildProcess._handle.onexit (child_process.js:823:5)
C:\Myfirstprojects>
I think it's a very good tutorial for newbies like me who want to make iPhone apps.
ReplyDeleteBravo.....
ReplyDeleteCan u provide tutorial for building Android application using phonegap
ReplyDeleteWhen it's on simulator, I only see Apache Cordova Device is Ready. Did I miss something?? Thanks
ReplyDeletegood tutorial! thanks for share!
ReplyDeleteI hope this tutorial can help to create iOS applications who doesn't have excellent knowledge of coding language which used in iOS coding. They can easily create iPhone apps if they have some knowledge of HTML, CSS or JAVA Script.
ReplyDeleteThis is a really nice post, You've explained the procedure of creating an iphone application very well, I thank you for that!
ReplyDeleteExcellent tutorial and very well explained. I would definitely recommend this to anyone starting HTML5 Apps for iPhone
ReplyDeleteOk ok
ReplyDeleteThis page describe the best method of developing an app through CSS, HTML and Java script. custom web application development services
ReplyDeleteexplained clearly good post. Is framework7 is better to use? can i develop black bary application using cordova?
ReplyDeleteHow to develop hybrid app using cordova cli to