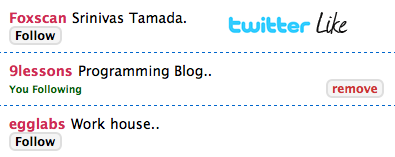
I'm still working with jQuery. Last week I had posted 'Ajax Add a Record with Button Status Change using jQuery' but this post updated exactly Twitter like follow and remove buttons with fadeOut and fadeIn effect.

 Download Script
Download Script  Live Demo
Live DemoJavascript Code
Here two button (.follow) and (.remove)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(function()
{
$(".follow").click(function(){
var element = $(this);
var I = element.attr("id");
var info = 'id=' + I;
$("#loading").html('<img src="loader.gif" >');
$.ajax({
type: "POST",
url: "follow.php",
data: info,
success: function(){
$("#loading").ajaxComplete(function(){}).slideUp();
$('#follow'+I).fadeOut(200).hide();
$('#remove'+I).fadeIn(200).show();
}
});
return false;
});
});
</script>
<script type="text/javascript" >
$(function()
{
$(".remove").click(function(){
var element = $(this);
var I = element.attr("id");
var info = 'id=' + I;
$("#loading").html('<img src="loader.gif" >');
$.ajax({
type: "POST",
url: "remove.php",
data: info,
success: function(){
$("#loading").ajaxComplete(function(){}).slideUp();
$('#remove'+I).fadeOut(200).hide();
$('#follow'+I).fadeIn(200).show();
}
});
return false;
});
});
</script>
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(function()
{
$(".follow").click(function(){
var element = $(this);
var I = element.attr("id");
var info = 'id=' + I;
$("#loading").html('<img src="loader.gif" >');
$.ajax({
type: "POST",
url: "follow.php",
data: info,
success: function(){
$("#loading").ajaxComplete(function(){}).slideUp();
$('#follow'+I).fadeOut(200).hide();
$('#remove'+I).fadeIn(200).show();
}
});
return false;
});
});
</script>
<script type="text/javascript" >
$(function()
{
$(".remove").click(function(){
var element = $(this);
var I = element.attr("id");
var info = 'id=' + I;
$("#loading").html('<img src="loader.gif" >');
$.ajax({
type: "POST",
url: "remove.php",
data: info,
success: function(){
$("#loading").ajaxComplete(function(){}).slideUp();
$('#remove'+I).fadeOut(200).hide();
$('#follow'+I).fadeIn(200).show();
}
});
return false;
});
});
</script>
Html code
remove button display none.
<?php
$sql=mysql_query("Some SQL Statement");while($row=mysql_fetch_array($sql))
{
$id=$row["user_id"];
?>
<div id="follow<?php echo $id;?>">
<a href="#" class="follow" id="<?php echo $id;?>">
<span class="follow_b"> Follow </span></a>
</div>
<div id="remove<?php echo $id;?>" style="display:none">
You Following <a href="#" class="remove" id="<?php echo $id;?>">
<span class="remove_b"> remove </span></a>
</div>
<?php
}
?>
If you feel free just post a comment.










Very good! :B
ReplyDeleteThis is what I have been looking for! I'm gonna test it on my site now.
ReplyDeleteThanks
What do u put in "Some sql query"??
ReplyDeletecan u give an example of a full code?
Thanks for sharing. Just wondering how to maintain the previous status after page refresh. In the demo, "Your Following" changes back to "Follow" on page refresh. Any hints as to how the status could be maintain?
ReplyDeleteBy utilizing the follow/remove.php files - which of course you need to make yourself.... Try looking at the code instead of just copying and pasting.
ReplyDeleteTyler, which comment are you responding to? If it's my post above concerning maintianing status, could you put down a few lines of code on how to achieve it.
ReplyDeletehmm id cannot be numeric it must start with a non-numeric character...
ReplyDeleteMind blowing really
ReplyDeleteThis is great. Do you have an example available with the PHP part as well?
ReplyDeleteYour site is great! I think I'm going to be spending a long time here...
ReplyDeleteVery nice and simple!
ReplyDeletethanks for sharing this nice info.
ReplyDeletehoping more from u.
to all people asking for php code bits: if you actually read and analyze the code, then mayb it will make more sense and you can write your own php... i wrote mine and it works beatifully...
ReplyDeletealso...not asking for code, but if any1 can explain the concept behind maintaining status, id be very grateful...
How do you style the buttons with CSS? Script works but I'm not sure I'm OK with the fact that it seems not to be customisable. Can anyone help with this, or does anyone have any ideas?
ReplyDeleteThis is really sweet...super clean looking add/remove functionality. Giving this a try right now on a current project...have to modify a bit to make it Ajax friendly but will be worth it! :)
ReplyDeleteThanks for the code!
where is the div of #loading content i havent seen in the html codes :) But i know the items where is it belongs to :)
ReplyDeleteGood
ReplyDeletewow, nice source.. i like this
ReplyDeletecan't wait to try this on my website
ReplyDeleteIf anyone is looking how to maintain the status, you will need to do the following:
ReplyDelete1. In the HTML code, you will need to perform a count of the number of rows in your table where you are tracking who is following whom. This count comes after you peform the SQL query, naturally.
2. You should then perform an IF ELSE statement. The conditional result should be something like "if mysql_num_rows > 0" (meaning the database has a record of your logged in user already following the profile they are currently viewing, then display ONLY the div that corresponds to the "remove" button and remove.php. The "else" statement (meaning there is no record of this user following this profile) should include both div tags as cited above.
My example can't be posted since the comments dont allow HTML tags to be used...However, I am willing to share the code if anyone wants to respond to my comment with their email address or email me directly, please feel free.
My code maintains the status for me every time, and should solve anyone's "maintain status" issues above.
Thanks for the code, it's super awesome.
Nice code. I'm trying to use it on my script. Thanks.
ReplyDeletehow about the user who logged in is equals to users, instead of showing follow/unfollow it should shows "YOU"
ReplyDeletehow to check if log-in id is the same with the user id? please eloaborate to me. thanks in advance
ReplyDeletegood tute....
ReplyDeleteSo i need idea about add/remove for database
ReplyDeletei THANK YOU...ALL OF THE TUTORIAL OUT THERE...YOUR IS SIMPLE, STRAIGHT TO POINT AND EASY.. THANK
ReplyDeleteIn the following code, what is "user_id"
ReplyDelete$id=$row["user_id"];
Follower user id.
Deleteya nice
ReplyDeleteInstead of just hitting follow.php and remove.php it would be better if we could take output from follow.php and remove.php. Sometimes we also need to check whether user is logged in or not and redirect them to login page based on response of php page. I know this article is very old. Is there solution for it?
ReplyDeleteTry to include session functionality for follow.php and remove.php. Redirect to login page.
DeleteSir may i know what is happening in follow.php and remove.php. Since I am new to php and AJAX, it will be fine if you add that codes.
ReplyDelete