Few days back I had posted tutorial "Insert and Load Record using jQuery and Ajax". Today's post new feature added animated Slide Down effect apply to every upcoming post.

 Download Script
Download Script  Live Demo
Live DemoDatabase Table Details:
Take a look at old post Insert and Load Record using jQuery and Ajax.
insert.php
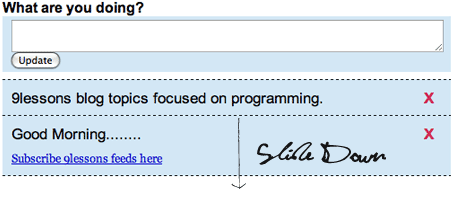
Contains javascript and HTML code update button with class "update_button" and textarea with id "content". When a user click update button the new message is display to top of the ol timeline list with an id "update" with an animated slide Down effect with jQuery and Ajax.
If you want fadeIn effect just replace the code "slideDown" to "fadeIn"
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(function() {
$(".update_button").click(function() {
var boxval = $("#content").val();
var dataString = 'content='+ boxval;
if(boxval=='')
{
alert("Please Enter Some Text");
}
else
{
$("#flash").show();
$("#flash").fadeIn(400).html('<img src="ajax-loader.gif" align="absmiddle"> <span class="loading">Loading Comment...</span>');
$.ajax({
type: "POST",
url: "demo.php",
data: dataString,
cache: false,
success: function(html){
$("ol#update").prepend(html);
$("ol#update li:first").slideDown("slow");
document.getElementById('content').value='';
document.getElementById('content').focus();
$("#flash").hide();
}
});
} return false;
});
});
</script>
// HTML code
<h3>What are you doing?</h3>
</form>
</div>
<div id="flash"></div>
<ol id="update" class="timeline">
</ol>
libs/jquery/1.3.0/jquery.min.js">
</script>
<script type="text/javascript" >
$(function() {
$(".update_button").click(function() {
var boxval = $("#content").val();
var dataString = 'content='+ boxval;
if(boxval=='')
{
alert("Please Enter Some Text");
}
else
{
$("#flash").show();
$("#flash").fadeIn(400).html('<img src="ajax-loader.gif" align="absmiddle"> <span class="loading">Loading Comment...</span>');
$.ajax({
type: "POST",
url: "demo.php",
data: dataString,
cache: false,
success: function(html){
$("ol#update").prepend(html);
$("ol#update li:first").slideDown("slow");
document.getElementById('content').value='';
document.getElementById('content').focus();
$("#flash").hide();
}
});
} return false;
});
});
</script>
// HTML code
<div>
<form method="post" name="form" action="">
<textarea cols="30" rows="2" name="content" id="content" maxlength="145" >
</textarea><br />
<input type="submit" value="Update" name="submit" class="update_button"/>
</div>
<div id="flash"></div>
<ol id="update" class="timeline">
</ol>
demo.php
Contains simple PHP Code displays recently inserted record details from the database.
<?php
include('db.php');if(isSet($_POST['content']))
{
$content=$_POST['content'];
mysql_query("insert into messages(msg) values ('$content')");
$sql_in= mysql_query("SELECT msg,msg_id FROM messages order by msg_id desc");
$r=mysql_fetch_array($sql_in);
$msg=$r['msg'];
$msg_id=$r['msg_id'];
}
?>
<li>
<div align="left">
<span ><?php echo $msg; ?> </span>
</div>
</li>
CSS Code
*{margin:0;padding:0;}
ol.timeline{
list-style:none;font-size:1.2em;
}
ol.timeline li{
display:none;position:relative;
padding:.7em 0 .6em 0;
border-bottom:1px dashed #000;
line-height:1.1em;
background-color:#D3E7F5;
height:45px}
ol.timeline li:first-child{
border-top:1px dashed #000;}
ol.timeline{
list-style:none;font-size:1.2em;
}
ol.timeline li{
display:none;position:relative;
padding:.7em 0 .6em 0;
border-bottom:1px dashed #000;
line-height:1.1em;
background-color:#D3E7F5;
height:45px}
ol.timeline li:first-child{
border-top:1px dashed #000;}
Old Post:
Insert and Load Record using jQuery and Ajax










why not go all out with jquery and replace
ReplyDeletedocument.getElementById('content').value='';
document.getElementById('content').focus();
with
$("#content").value('');
$("#content").focus();
impressive blog..u've got..
ReplyDeleten thanx for the trick...
keep up the good work..
|why not go all out with jquery and replace
ReplyDelete|
|document.getElementById('content').value='';
|document.getElementById('content').focus();
|
|with
|
|$("#content").value('');
|$("#content").focus();
Or even better:
$("#content").value('');
$(this).focus();
i love it, from indonesian
ReplyDeleteGood Work..
ReplyDeleteOr just $("#content").val("").focus();
ReplyDeletei have put all details from database and it's not working nothing update i don't see anything ??
ReplyDeleteI need to create a table in database ??? if yes
tell me thanks.
ok its work now was the table missing :)
ReplyDeleteCREATE TABLE messages(
msg_id INT AUTO_INCREMENT PRIMARY KEY,
msg TEXT
);
How to keep the messages visible after refresh the page ??
ReplyDeleteI don't know why... but slideDown and fadeIn dont work with me.
ReplyDeleteI have jQuery 1.3.2. Tried adding jQuery easing still nothing.
any ideas?
Which browser you using..
ReplyDeletethis is alex timbal, hello nice tutortial
ReplyDeleteI love this could you post a tutorial on how to combine this with your other tutorial of deleting post as well that would be really great
ReplyDelete@386jasondavis
ReplyDeleteThanks
Great Work.you are Pride for india.thanks a lot for sharing your knowledge.
ReplyDeletehow do you retain the listing of the records after you refresh the page everything is not shown.
ReplyDeletethanks
Demo not connected database.
ReplyDeleteAwesome post.
ReplyDeleteQuick question: I'm trying to set this up using ASP and it works, except that all the spaces between words are removed for some reason when it's sent over to my ASP page. Any idea why that might be happening?
ReplyDeleteCan you send me the screen shot.
ReplyDelete[email protected]
how do you keep comments on page????? when i refresh, they are gone
ReplyDeleteAnnon .... I am looking at the same problem. My suggestion is you create a table of the current comments under the insert box (at the bottom of the insert page) so when you visit you see all current posts and then the insert text box. When a user inserts a new message this will show at the top of the list. If they refresh then it will be shown in the new list you have just created!! :)
ReplyDelete@Justin
ReplyDeleteDemo Page no database connection.
Hello, first of thanks for the great tutorials and fab website!
ReplyDeleteI am having a problem with this script and some of the other comment type scripts. It appears when a large message is posted, the message shows over any content which may be below the post box. For example, I have set up a list of all comments underneath the post box and if I post a large message then it goes all weird and the message overhangs all the others.
Is there a way to make this script push down any content below it when it inserts a new message?
Thanks
Despite being an amatuer at ajax I think I have found a solution to my above question. I would post the code here incase others wanted to use it but it wont let me! lol
ReplyDeleteThanks anyway!
how to connect to my data base
ReplyDeletei mean what to add to my php file
i am just a beginner..:(
great tutorial for new users like me who has just step into the world of jquery.......
ReplyDeleteThanx very much for such a simple nice and clean tutorial.........
and feels great when an indian shares his knowledge............................
very good script to developer propose thank you
ReplyDeletealso write how to limit the display
ReplyDeletevery nice
ReplyDeleteIt's realy nice one trick
ReplyDeleteI have to change oreder of the comment display
one I insert comment after save this newly comment display on top of comment list. in this script newly inserted comment display in bottom.
pls help me to set this one
Anyway to make this work for wordpress post?
ReplyDeletehello Srinivas...can you help me for random record using jquery,like lottery then show the record..thanks
ReplyDeleteCan this be connected to xml rather than a db?
ReplyDeleteThanks Alot for this, it's really good
ReplyDeletehi, folks, i am getting a error like
ReplyDeleteYou have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'Resource id #4' at line 1
is anyone know what's the problem, and how to solve this...
Many thanks
Hello, great project!
ReplyDeleteBut i have 1 question, how can i add something else beside
var boxval = $("#content").val();
var dataString = 'content='+ boxval;
I want to add ID for example.
how can i add it?
Thanks :)
I've tried this:
ReplyDeletevar boxval = $("#content").val();
var dataString = 'content='+ boxval + '&id2='+ id2 + '&ids='+ ids;
Buts not working :(
Yes Nice, but when you have already a database with records... not working.
ReplyDeleteSomeone just ask how to add another field but no one to give him an answer. There is never someone to answer.
ReplyDeleteHello Dears!!... Grettings From Colombia!
ReplyDeleteThanks so much for your tutorial, this has been include in our recent project.. About the questions on include more var reveiw my custom code!!
//**JS LINE 20*///
var boxval = "&content="+escape($("input[name=content]").val());
var anotherval = "&ancontent="+escape($("input[name=ancontent]").val());
var dataString = boxval+anotherval;
//** PHP LINES 5*////
$idReqQuote=$_POST['content'];
$idUser=$_POST['ancontent'];
//***///
Thanks and have a nice day
John Harry Casallas
good tutorial
ReplyDeleteHow could I implement this with my already used login system for my website? Some direction for this would help, I want it so that users must be logged in to post a status and it shows their username from their session, please explain - Thanks!
ReplyDeleteData not Delete in database so help me
ReplyDeleteHello and thanks for the outstanding work of all of you.
ReplyDeleteI tried to implement the script and have successfully set it up the way I want to have it. But unfortunately in my country I need special characters (i.e. é, à, è) and so far I have not been able to save it correctly in my database.
Do you have a solution for me? Thank you so much for your most appreciated help.
Hey Srinivas,
ReplyDeleteThis is Sharan.,Thanx for the code.But when I tried doing this locally in my website I faced few of error that were pasted below.Im a starter.please help me.
Warning: mysql_query() [function.mysql-query]: Access denied for user ''@'localhost' (using password: NO) in C:\Program Files\EasyPHP-5.3.9\www\Onyx Theme\demo.php on line 6
Warning: mysql_query() [function.mysql-query]: A link to the server could not be established in C:\Program Files\EasyPHP-5.3.9\www\Onyx Theme\demo.php on line 6
Warning: mysql_query() [function.mysql-query]: Access denied for user ''@'localhost' (using password: NO) in C:\Program Files\EasyPHP-5.3.9\www\Onyx Theme\demo.php on line 7
Warning: mysql_query() [function.mysql-query]: A link to the server could not be established in C:\Program Files\EasyPHP-5.3.9\www\Onyx Theme\demo.php on line 7
Warning: mysql_fetch_array() expects parameter 1 to be resource, boolean given in C:\Program Files\EasyPHP-5.3.9\www\Onyx Theme\demo.php on line 8
Hi sharan,
ReplyDeleteYou don't have the connection string set up correctly for your mysql connection... enter the prober credentials in the file "db.php" referenced at the top of the demo page ( include('db.php'); )
HTH,
Bud Manz
Manz Web Designs, LLC
Used the other one, looks great!
ReplyDeleteGreat way when only one new entry but not working when there are more :(
ReplyDeleteHow to load and display 10 record from database when load page. beacause css display none
ReplyDeleteol.timeline li{
display:none;
}