Smartphone revolution brings new features to the web development, it is time to change your website design into a responsive design instead of maintaining a separate mobile version . Responsive design will automatically adjust itself based on the screen size of the media devices. This post explain you how to use CSS 3 @media property and working with Internet Explorer using Modernizr.

Download Script
 Live Demo
Live DemoTry live demo with different screen resolutions.
Step 1
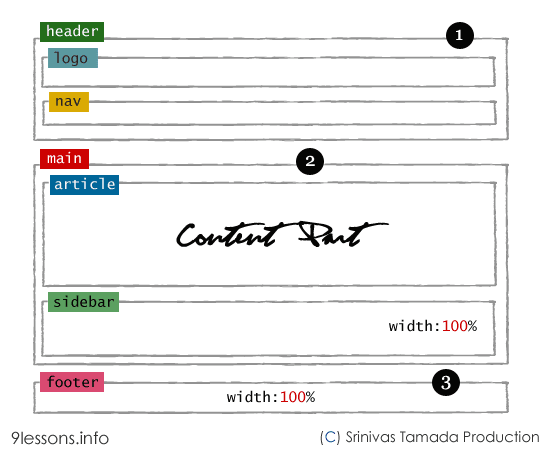
Web layout divided into three horizontal parts are Hearder, Main and Footer. Here Header div divided into two horizontal parts such as Logo and Nav and the same way Main div divided into Article and Sidebar.HTML Code
<div id="header">
1 Header
<div id="logo">logo</div>
<div id="nav">links</div>
</div>
<div id="main">
2 Main
<div id="article">article</div>
<div id="sidebar">sidebar</div>
</div>
<div id="footer">
3 Footer
</div>
1 Header
<div id="logo">logo</div>
<div id="nav">links</div>
</div>
<div id="main">
2 Main
<div id="article">article</div>
<div id="sidebar">sidebar</div>
</div>
<div id="footer">
3 Footer
</div>
Wireframe

CSS
*{margin:0px;padding:0px}
#header
{
padding:20px;
overflow:auto;
}
#main
{
padding:10px;
}
#footer
{
padding:20px;
clear:both
}
#article,#sidebar
{
min-height:250px;margin-bottom:20px;overflow:auto
}
#header
{
padding:20px;
overflow:auto;
}
#main
{
padding:10px;
}
#footer
{
padding:20px;
clear:both
}
#article,#sidebar
{
min-height:250px;margin-bottom:20px;overflow:auto
}
Step 2
Now working with an unorder list <ul> tag.
<div id="nav">
<ul>
<li>link</li>
<li>link</li>
<li>link</li>
....
....
</ul>
</div>
<ul>
<li>link</li>
<li>link</li>
<li>link</li>
....
....
</ul>
</div>

CSS
ul
{
list-style:none;
width:100%
}
li
{
padding:4px;
margin-bottom:5px;
background-color:#ffffcc;
text-align:center;
color:#00000
}
{
list-style:none;
width:100%
}
li
{
padding:4px;
margin-bottom:5px;
background-color:#ffffcc;
text-align:center;
color:#00000
}
Step 3 - @media 768px
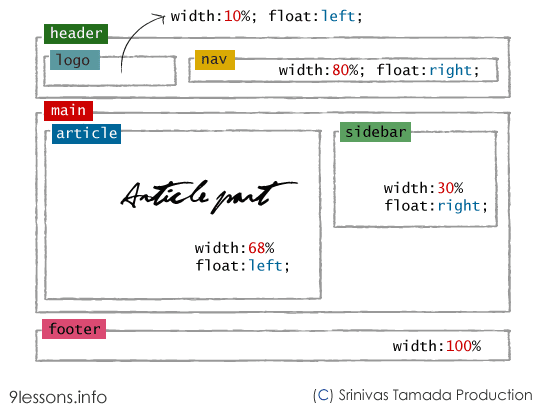
Working with screen media resolution minimum width at 768pxWireframe @media 768px

CSS @media 768px
@media only screen and (min-width: 768px){
#article
{
float:left;
width:68%;
}
#sidebar
{
float:right;
width:30%;
}
#logo
{
float:left;
width:10%;
}
#nav
{
float:right;
width:80%;
}
}
#article
{
float:left;
width:68%;
}
#sidebar
{
float:right;
width:30%;
}
#logo
{
float:left;
width:10%;
}
#nav
{
float:right;
width:80%;
}
}
Step 4 - @media 1140px
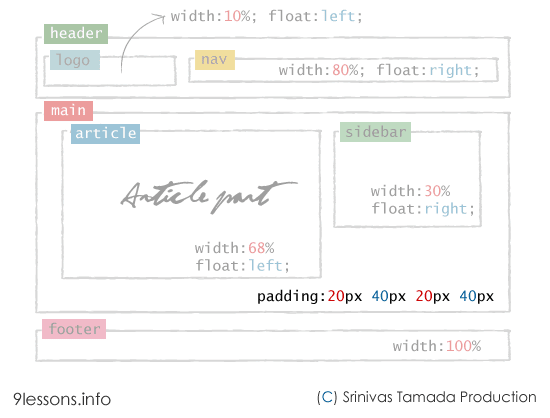
Working with screen media resolution minimum width at 1140pxWireframe @media 1140px

CSS @media 1140px
@media only screen and (min-width: 1140px) {
#main
{
padding:20px 40px 20px 40px;
}
}
#main
{
padding:20px 40px 20px 40px;
}
}
Step 5 - @media 480px
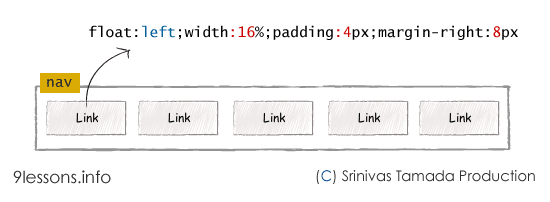
Working with Nav bar list media resolution minimum width at 480px. This is applicable for screen media resolution higher than 480px.
@media only screen and (min-width: 480px){
ul
{
float:left;
}
li
{
float:left;
width:16%;
padding:4px;
margin-right:8px
}
}
ul
{
float:left;
}
li
{
float:left;
width:16%;
padding:4px;
margin-right:8px
}
}
Modernizr
Modernizr is a JavaScript library that detects the availability of native implementations for next-generation Web Technologies. These technologies are new features that stem from the ongoing HTML5 and CSS3 specifications. 
HTML Code
For implementing lower version browser like Internet Explorer 7 and 8, you just include modernizr.min.js after style sheet inside header tag. download link.
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7">
<![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8">
<![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9">
<![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<title>Responsive Design with CSS</title>
//Meta tag for devices
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="style.css"> //Style Sheet
<script src="modernizr.min.js"></script>
</head>
<body>
<div id="header">
<div id="logo">Logo</div>
<div id="nav">
<ul>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
</ul>
</div>
</div>
<div id="main">
<div id="article">Content Here</div>
<div id="sidebar">sidebar</div>
</div>
<div id="footer">
Footer
</div>
<body>
</html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7">
<![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8">
<![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9">
<![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<title>Responsive Design with CSS</title>
//Meta tag for devices
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="style.css"> //Style Sheet
<script src="modernizr.min.js"></script>
</head>
<body>
<div id="header">
<div id="logo">Logo</div>
<div id="nav">
<ul>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
<li>link</li>
</ul>
</div>
</div>
<div id="main">
<div id="article">Content Here</div>
<div id="sidebar">sidebar</div>
</div>
<div id="footer">
Footer
</div>
<body>
</html>
Now this code works fine with Internet Explorer lower version.
Note: Modernizer doesn't support inline CSS.
style.css
Final CSS
*{margin:0px;padding:0px}
#header
{
padding:20px;
overflow:auto;
}
#main
{
padding:10px;
}
#footer
{
padding:20px;
clear:both
}
#article,#sidebar
{
min-height:250px;margin-bottom:20px;overflow:auto
}
ul
{
list-style:none;
width:100%
}
li
{
padding:4px;
margin-bottom:5px;
background-color:#ffffcc;
text-align:center;
color:#00000
}
@media only screen and (min-width: 480px){
ul
{
float:left;
}
li
{
float:left;
width:16%;
padding:4px;
margin-right:8px
}
}
@media only screen and (min-width: 768px){
#article
{
float:left;
width:68%;
}
#sidebar
{
float:right;
width:30%;
}
#logo
{
float:left;
width:10%;
}
#nav
{
float:right;
width:80%;
}
}
@media only screen and (min-width: 1140px) {
#main
{
padding:20px 40px 20px 40px;
}
}
Note: Modernizer doesn't support inline CSS.










Hi Srinivas,
ReplyDeleteThanks for this tutorial. I was looking for such a tutorial.. for my new responsive template.
good work guy, your awesome!!! ,sharing!
ReplyDeleteHello Srinivas. Is there a reason why you wouldn't use "Twitter Bootstrap" for this instead of coding yourself? Maybe "Twitter Bootstrap" is too much "over-head"? But, it sure makes it easy.
ReplyDeleteThanks you,...
ReplyDeletenice post (^_^)d
cool!!!
ReplyDeletenice i love it. thank you.
ReplyDeletelove it. thank you.
ReplyDeleteThank brother
ReplyDeleteCool post
ReplyDeletethanks but this is not work in google chrome why
ReplyDeleteHi,
ReplyDeleteYou would not use sidebar if in HTML5 but more something like aside tag.
I am loving It
ReplyDeleteThanks buddy, This article is cool and definitely I will try to implement it on my website..
ReplyDeleteAdding on to the third Anonymous comment, Can't we use twitter's bootstrap to boost up the site into responsive mode?
very nice Srinivas but I have question which new thing in CSS3?? this code same like CSS
ReplyDeletegreat
ReplyDeleteSuperb Post
ReplyDeleteIts nice and all with responsive but this isent any breaking news. And also you could spend a little more time fomatting the css and html with indentation and comments.
ReplyDeleteI decide to copy Kumar's comment
ReplyDeleteHi Srinivas,
Thanks for this tutorial. I was looking for such a tutorial.. for my new responsive template.
Thanks cool post ...
ReplyDeleteHi,Nicely explained . I think below 300px the top nav menu should be a dropdown , it will be useful ..
ReplyDeleteHi Srinivas
ReplyDeleteYou make me Run my Engine :) Very NICE
Hi,
ReplyDeletethank you very much.
Thanks
ReplyDeleteThanks a lot for so much explanation
ReplyDeletevery nice post brother
ReplyDeleteHello Srinivas,
ReplyDeleteVery awsome. I tested on Firefox and on Google Chrome and it's working 100% (by the way, this also for: Santosh kumar).
Very useful and helpful codes. Thank you!
nice
ReplyDeleteNice, explanatory blog.....
ReplyDeleteI like the way the author presented the article....
Nice!!!
ReplyDeletewow.. nice,, srinivas..
ReplyDeleteYou forgot the best part of Modernizer.
ReplyDeleteThe Javascript object Modernizer.x to check for browser capability.
For instance;
Modernizer.canvas ? "apply canvas" : "fallback when canvas not available" ;
Hey there's something with me here ain't right , i downloaded your simple file i changed the name of the modernizr file in the head's src to see if there's any change will happened , the page still function the same so what's the trick here it's still working wither there's a responsive framework or doesn't , i deleted all the cashing from my browser if you gonna suggest that as a reason !!!
ReplyDeletethnq bro...ur post is awesome
ReplyDeleteThis article is good! Thanks for this!
ReplyDeleteThe codes are working really well. This really helped me out.
ReplyDeleteI had a query the code for Modernizr ie hack only works if the code is running live on server is there any way u can run it on local machine. Media query's not working for ie7, ie8 on local? is there a way to run it...
ReplyDelete@Mohmmed
ReplyDeleteCheck with lower version browsers like IE7 and IE8
Really a great tutorial over response css. thank you
ReplyDeleteVery good article ;)
ReplyDeleteVery nice. Today responsive design has become so necessary.
ReplyDeletegood tutorial, thanks for sharing
ReplyDeletegood work
ReplyDeletefantastic tutorial! finally, some practical info that we can test
ReplyDeleteWhat about the following scenarios.
ReplyDelete1. We have images in the page.
2. We have images in a modal popup.
3. What if we are accessing the website from old mobile phone have opera or other legacy browsers.
Good vry good post
ReplyDeleteThanks For Nice post.I'm using Bootstrap,Zurb Foundation, this time i can go through your Style.
ReplyDeleteYoure the best, chief. Keep up the good work
ReplyDeleteVery useful one.
ReplyDeletegood post
ReplyDeleteawesome job buddy.
ReplyDeletebardzo fajny tutorial :)
ReplyDeleteHi Srinivas,
ReplyDeleteThanks for this tutorial. I was looking for such a tutorial.. for my new responsive template.
good job buddy!!!!!
ReplyDeletenice article
ReplyDeletethanks...
Excelent tutorial!! tkanks.
ReplyDeletevery easy to understand. Nice tutorial.Thanks.
ReplyDeleteHi srinivas,
ReplyDeletewhat kind of application do you use to draw wireframe? thats look cool :D
Hi Bro..
ReplyDeleteVery Useful and easy to understand the responsive web design.. Thanks bro..
bundle of thanks very nice artical <3
ReplyDeletegood one...
ReplyDeletecool =)
ReplyDeleteAwesome tutorial. It really helps me a lot. Thanks for the sharing.
ReplyDeleteAwesome tutorial dude! Thanks
ReplyDeleteAnother great article.. This is really a step by step guide for responsive web design CSS. Thanks a lot.
ReplyDeleteThanks you so much for this beautifully described tutorial!!
ReplyDeleteSuch a great tips for every blogger. After google new update a responsive theme is carrying need for every blogger. Thank you very much sir !!
ReplyDeleteHi Very Nice Sir You Will The climber for climbinhg the tree.............
ReplyDeleteSuch a great tips for every blogger. After google new update a responsive theme is carrying need for every blogger. Thank you very much for sharing....
ReplyDelete