The internet has never been more beautiful. What began as a rudimentary “network of networks” for exchanging information has grown into the sprawling digital ecosystem that many of us call home. Like any other home, we care about how comfortable it is, how well it’s designed, how we have it decorated. In recent years, the internet has seen a tremendous growth in design quality as more attention is paid to priorities like information architecture, user friendliness, and aesthetic beauty in the development of new sites.

Among the more notable trends in modern web design has been the emergence of a technique known as parallax scrolling. Even if you don’t recognize it by name, you’ve probably seen it in use before. But what is it and how does it contribute to a site’s design?
What Is Parallax?
The word itself refers to an optical effect whereby the apparent position of an object changes depending on your perspective. In the real world, we encounter this effect all the time and think nothing of it.
For example, imagine that you’re on a bus, riding to work. As the bus drives down a road, you stare out the window and look at the things passing by. Other cars zip past in the adjacent lane, while in the distance you can spot the tall skyscrapers of the city.
From your perspective on the bus, the objects nearest to you—cars, lampposts, pedestrians—appear to be moving past you very quickly. Those skyscrapers, on the other hand, are farther away, so they seem to be scrolling by more slowly. Something even farther, like the sun, may appear totally stationary.
This difference in the perceived degree of motion is what we call parallax, and it works even if you’re standing still. An easy way to demonstrate this is to hold your finger against your nose and then open only one eye at a time. When your left eye is open, your finger appears to be covering one portion of your field of vision, while having your right eye open makes it look like a totally different area is covered.

Dynamic Scrolling
If you’re wondering how all of this applies to web design, then consider the following: what is the primary means of interaction with modern websites?
It used to be clicking, but nowadays it is scrolling.
What the web 2.0 era of button animations did for clicking, parallax aims to do for scrolling. With more and more sites adopting a single-page design, scrolling has become the heart of our experience with websites. As a result, many of the trends in today’s web design space have to do with making this experience feel more dynamic and engaging.
Parallax is the most obvious of these, and it’s most often implemented through the use of different background layers that move at different speeds as you scroll. Sites like NASA Prospect or one of the first examples, Ben the Bodyguard, use parallax to tell a story.
An Evolving Idea
While parallax in web design is most often a simple matter of layers with different scroll speeds, some designers have worked hard to take this concept to the next level, implementing many layers into complex animations that evolve as you scroll.
Sites like the one for Sony’s Be Moved campaign offer an incredible example of this idea’s potential.
While this departs from the dictionary definition of “parallax”, it serves the same purpose: turning scrolling into an exciting experience, and drawing the user into the site by making them an integral participant. By simply scrolling, visitors become creators, whose actions cause the site to unfold and evolve before their eyes.
Used together with more basic parallax layers, sites like Make Your Money Matter convey information so vividly that they entirely shatter the notion of what a website can be. Instead of a static page of information, you get an interactive visual experience that effortlessly captures our attention and invites us to explore.
This kind of engagement was not only impossible, but unthinkable only a few years ago.
Parallax’s Role in the Future of Web Design
While many of the above examples are extreme, they represent the natural experimental phase of any new trend, where designers seek to push boundaries and expectations in order to see where the practical limits lie.
While it’s true that one-page designs in general suffer from certain SEO limitations and possible performance issues during initial loading, these are considerations that must be balanced against the tremendous improvement in user experience and perceived production value that parallax effects can bring to your site.
For more standard web design applications, it might be easy to dismiss parallax as a passing fad, but to do so would be to miss out on its potential for subtly enhancing even a business site’s appeal. After all, web design is about presenting information accessibly and beautifully, in a way that’s tailored to the audience.
Examples like Bentley’s New Flying Spur page, or Interac’s Make Cash & Cheques History demonstrate that even high-end brands and banking corporations can make tasteful use of modern web techniques like parallax.
Working With Parallax Scrolling on Your Own Sites
It’s easy to imagine that such techniques are only available to web projects with huge budgets, but thanks to the increasingly low barrier to entry for web development, even cutting-edge trends like parallax scrolling are now becoming available to the masses.
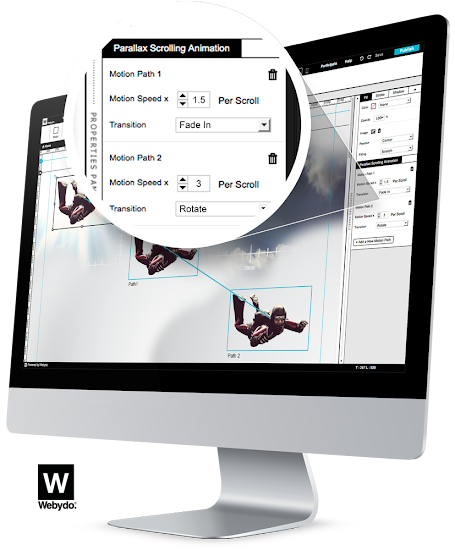
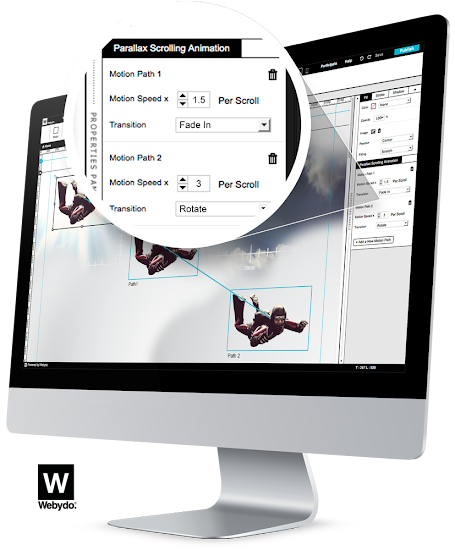
Powerful web development platforms like Webydo, a pioneer in the code-free web design movement, are the first of their kind to provide the code-free solution for designers to create, host, and maintain modern websites without worrying about the usual limitations of having to manually write code. Designers are free to implement whatever ideas they need, including parallax scrolling as of just a few weeks ago, and our readers are invited to sign up for the closed beta program to create a Parallax Scrolling site Free. This is an exclusive offer to the first 8,000 participates who sign up. Clients can even use the intuitive CMS (Content Management System) to easily modify their site’s content once the design is established.

Whether or not to use parallax scrolling is a discussion worth having with your designer. As the internet evolves to reflect our more sophisticated needs and discerning tastes, our website designs should too, and parallax is one of many valuable tools that modern web designers can draw from when crafting their next big project.
What Is Parallax?
The word itself refers to an optical effect whereby the apparent position of an object changes depending on your perspective. In the real world, we encounter this effect all the time and think nothing of it.
For example, imagine that you’re on a bus, riding to work. As the bus drives down a road, you stare out the window and look at the things passing by. Other cars zip past in the adjacent lane, while in the distance you can spot the tall skyscrapers of the city.
From your perspective on the bus, the objects nearest to you—cars, lampposts, pedestrians—appear to be moving past you very quickly. Those skyscrapers, on the other hand, are farther away, so they seem to be scrolling by more slowly. Something even farther, like the sun, may appear totally stationary.
This difference in the perceived degree of motion is what we call parallax, and it works even if you’re standing still. An easy way to demonstrate this is to hold your finger against your nose and then open only one eye at a time. When your left eye is open, your finger appears to be covering one portion of your field of vision, while having your right eye open makes it look like a totally different area is covered.

Dynamic Scrolling
If you’re wondering how all of this applies to web design, then consider the following: what is the primary means of interaction with modern websites?
It used to be clicking, but nowadays it is scrolling.
What the web 2.0 era of button animations did for clicking, parallax aims to do for scrolling. With more and more sites adopting a single-page design, scrolling has become the heart of our experience with websites. As a result, many of the trends in today’s web design space have to do with making this experience feel more dynamic and engaging.
Parallax is the most obvious of these, and it’s most often implemented through the use of different background layers that move at different speeds as you scroll. Sites like NASA Prospect or one of the first examples, Ben the Bodyguard, use parallax to tell a story.
An Evolving Idea
While parallax in web design is most often a simple matter of layers with different scroll speeds, some designers have worked hard to take this concept to the next level, implementing many layers into complex animations that evolve as you scroll.
Sites like the one for Sony’s Be Moved campaign offer an incredible example of this idea’s potential.
While this departs from the dictionary definition of “parallax”, it serves the same purpose: turning scrolling into an exciting experience, and drawing the user into the site by making them an integral participant. By simply scrolling, visitors become creators, whose actions cause the site to unfold and evolve before their eyes.
Used together with more basic parallax layers, sites like Make Your Money Matter convey information so vividly that they entirely shatter the notion of what a website can be. Instead of a static page of information, you get an interactive visual experience that effortlessly captures our attention and invites us to explore.
This kind of engagement was not only impossible, but unthinkable only a few years ago.
Parallax’s Role in the Future of Web Design
While many of the above examples are extreme, they represent the natural experimental phase of any new trend, where designers seek to push boundaries and expectations in order to see where the practical limits lie.
While it’s true that one-page designs in general suffer from certain SEO limitations and possible performance issues during initial loading, these are considerations that must be balanced against the tremendous improvement in user experience and perceived production value that parallax effects can bring to your site.
For more standard web design applications, it might be easy to dismiss parallax as a passing fad, but to do so would be to miss out on its potential for subtly enhancing even a business site’s appeal. After all, web design is about presenting information accessibly and beautifully, in a way that’s tailored to the audience.
Examples like Bentley’s New Flying Spur page, or Interac’s Make Cash & Cheques History demonstrate that even high-end brands and banking corporations can make tasteful use of modern web techniques like parallax.
Working With Parallax Scrolling on Your Own Sites
It’s easy to imagine that such techniques are only available to web projects with huge budgets, but thanks to the increasingly low barrier to entry for web development, even cutting-edge trends like parallax scrolling are now becoming available to the masses.
Powerful web development platforms like Webydo, a pioneer in the code-free web design movement, are the first of their kind to provide the code-free solution for designers to create, host, and maintain modern websites without worrying about the usual limitations of having to manually write code. Designers are free to implement whatever ideas they need, including parallax scrolling as of just a few weeks ago, and our readers are invited to sign up for the closed beta program to create a Parallax Scrolling site Free. This is an exclusive offer to the first 8,000 participates who sign up. Clients can even use the intuitive CMS (Content Management System) to easily modify their site’s content once the design is established.

Whether or not to use parallax scrolling is a discussion worth having with your designer. As the internet evolves to reflect our more sophisticated needs and discerning tastes, our website designs should too, and parallax is one of many valuable tools that modern web designers can draw from when crafting their next big project.










0 comments: