Nowadays it’s hard for Front end designers to develop and test the applications. They need to design the screens, make changes in the source code and deploy the changes each and every time. Here we learn are going to discuss about how to debug web application, analyze the performance of it and making it as responsive by using the Chrome Dev Tools. Which is helpful for the Developers to minimize their work and give the deep knowledge about their web applications.

Author

Venkatesh Krishnamoorthi
UI Expert
Living in Atlanta, USA
UI Expert
Living in Atlanta, USA
The Chrome Developer Tools (DevTools for short), are a set of web authoring and debugging tools built into Google Chrome.
We can use the developer tools to
• Track down layout issues
• Debug the JavaScript using breakpoints
Ways to Access Dev Tools
• Click on Hamburger Menu Select Tools Developer Tools
• Right Click on the Page, Select Inspect element
• Just press F12 to open the Dev tools
About Dev Tools window
Dev tools have different Panels, it is organized based on the type of the operations.

• Elements
• Resources
• Network
• Source
• Timeline
• Profile
• Audits
• Console
Inspect using Elements
Elements panel will give us the structured information about the current page.
Using Elements we can do the following tasks:
• Inspect HTML & CSS
• Test and edit different layouts
• Live-edit CSS
Resource
Using the Resource tab, we can able to see and interact with the HTML files, Scripts , Database, Local Storage, Cookies, AppCache, etc.

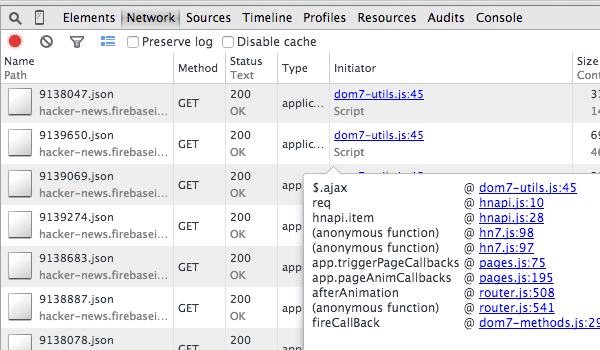
Network
Using the Network we can able get the information about each network operation in our application, including detailed timing data, HTTP request and response headers, cookies, WebSocket data and the required resource files to load the page like HTML, Script, CSS and the images.

Timeline
Using this we can record and analyze the activity in our applications. Also we can check the performance issues if we have anything in our application.
We can able to see the step by step actions like how the application executes the resource files, how it renders/paint the pages, and how it hits the service calls. We can analyze how much it takes to load and execute the functions when an event is fired by the user.

Console
Two modes of console is available
• Console to debug and log the errors and warnings
Source
The Source panel let us to view source files like HTML, CSS and JS
• Using Source tab we can see all the sources which associated with the page/application.
• We can add the source files and edit the files on the go

We can also drag/drop the files from the file location to edit on the go. So your browser will work as like the IDE.
Device Emulation
Using the Developer tools we can emulate the screens for the Android, iPhone and tablets. We can test our web application for the devices specific.
Media Queries
Media queries are an essential part of responsive web design. Device mode makes media queries readily accessible and easy for us to inspect.
We can categorize the media queries based on the colors as follows
Blue – Queries with Max width
Green – Queries with in the specified width range
Burgundy – Queries with Min width










Firebug seems more useful to me to debug an Internal server errors and inspecting elements. Though chrome render fastest, firebug is still worth a shot !
ReplyDeleteI have followed tutsplus chrome dev tools screencast. But this one seems more simple.
ReplyDeletehy srinivas...
ReplyDeletei see some tutorial for deobusta javascript, i can't found tab script in chromee 41...
im sory, i can english little ... =D
Does Chrome have a JSON renderer? Still using firebug to see the AJAX JSON structure.
ReplyDeleteYou can use postman. It is available on chrom web store
ReplyDeleteFirebug have a one basic advantage - live change in DOM tree - when I change code HTML in Firebug I have immediately preview on site.
ReplyDeletefirebug is simple to use than using chrome dev tool may be becoz i am used to it
ReplyDeleteHi,
ReplyDeleteI always prefer to use firebug.. Its simple to use & it has loads of features than google chrome dev tool
Thanks
Informative post indeed! I am also using firebug. Which I like most is, you explained each and everything very clearly. Thanks :)
ReplyDeleteI'm developer and I really like this post. I have used this tools for testing GUI on multi screen and it's helped me save more time. Finally, I thank you for share this tips for using Chrome Dev Tool
ReplyDeleteChrome is my favorite browser, and the post and information you have shared will prove very valuable for me...Thanks Tamada Sir
ReplyDelete