Are you working with front-end applications like Angular, React, Vue etc. Doing the production deployment is the most boring part. Because we need to do many manual steps to perform like npm install, ng test, build etc. This post will explain to how to automate all of these steps with CircleCI pipeline. Just push you changes to GitHub repository, and CircleCi take care everything.

Live Demo
Create an Angular Application
Install @angular/cli globally with latest nodeJS.
$ng new angular-circleci-firebase
Choose following options
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use?
CSS
❯ SCSS [ http://sass-lang.com ]
SASS [ http://sass-lang.com ]
LESS [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]
? Which stylesheet format would you like to use?
CSS
❯ SCSS [ http://sass-lang.com ]
SASS [ http://sass-lang.com ]
LESS [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]
Video Tutorial
Working with GIT
Nowadays GitHub and Bitbucket are offering private repositories for free accounts. Use the following steps for creating a new repository.
Create a New Repository

Back to the Code
$cd your-project-folder
$git init
$git add .
$git commit -m "first commit"
$git remote add origin https://github.com/username/your-repository-name.git
$git push -u origin master
$git init
$git add .
$git commit -m "first commit"
$git remote add origin https://github.com/username/your-repository-name.git
$git push -u origin master
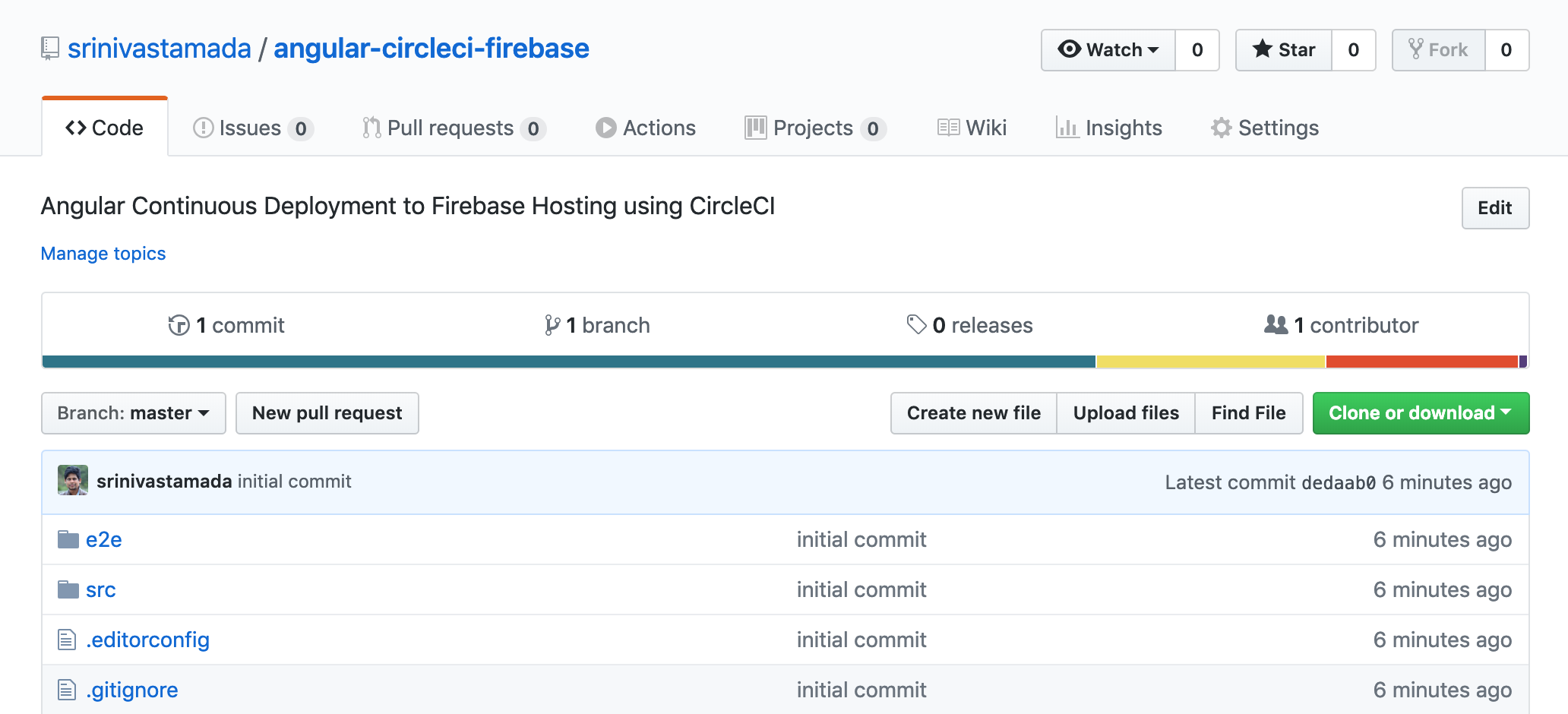
Commit your Project Files

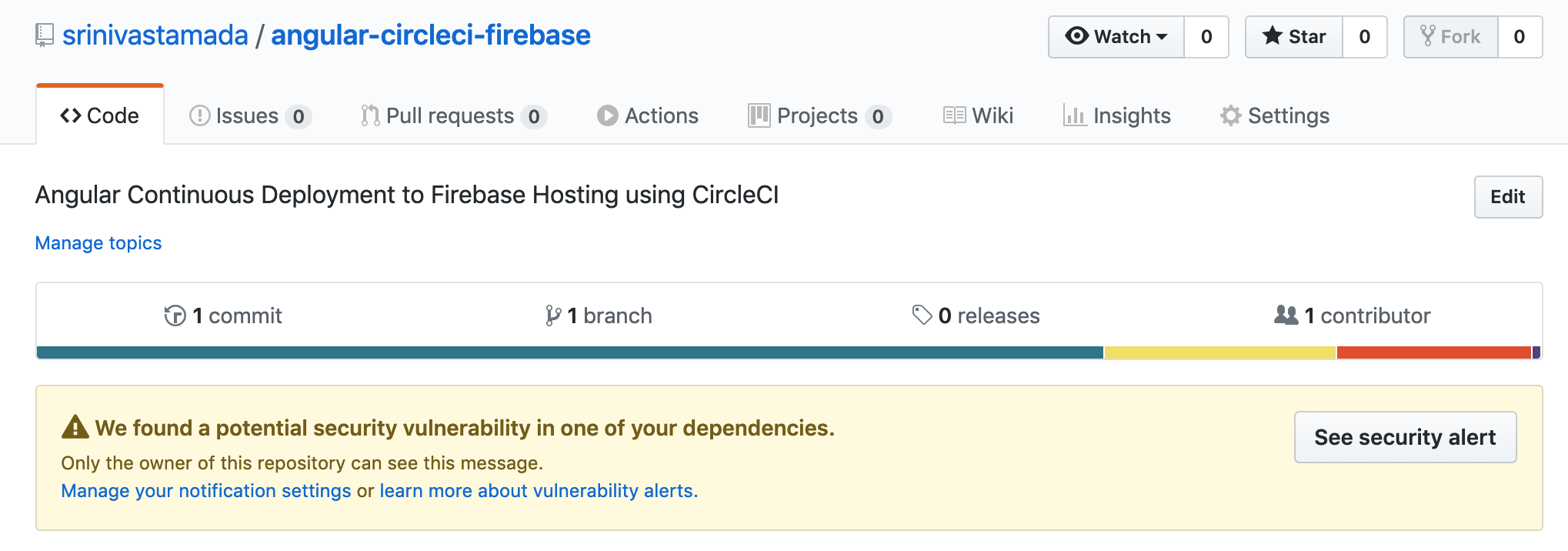
GitHub Vulnerability Notification
Git will display the notification for package.json vulnerabilities.

NPM Audit Fix
This will update the project package file with latest versions.
$npm audit fix
modified: package-lock.json
modified: package.json
modified: package-lock.json
modified: package.json
Commit Audit Changes
$git add .
$git commit -m "Audit Fix Change"
$git push
$git commit -m "Audit Fix Change"
$git push
Deploy to Firebase
First you need to create a project in Google Firebase, go to Google Firebase console and setup the project.

Install Firebase Tools
Install Firebase tools globally.
$ sudo npm install -g firebase-tools
Configure Firebase
Now login Firebase with your Google account. This command will redirect to Google account login page.
$ firebase login
? Allow Firebase to collect anonymous CLI usage information? No
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=xxxxxxxxxxxxx
Waiting for authentication...
✔ Success! Logged in as [email protected]
? Allow Firebase to collect anonymous CLI usage information? No
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=xxxxxxxxxxxxx
Waiting for authentication...
✔ Success! Logged in as [email protected]
Initialize Firebase
Go to your angular2 project folder and execute following command.
$ firebase init
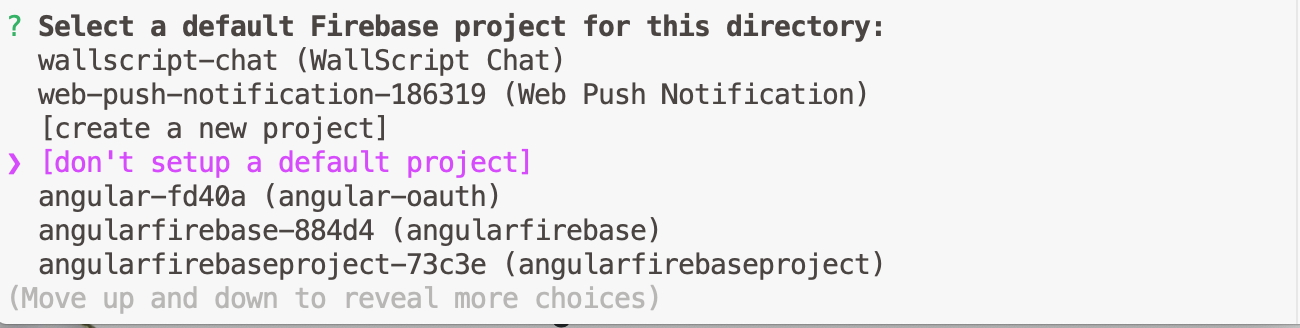
Choose your firebase project by clicking down arrow. If not just select choose default project.

Choose Hosting

Setup Distribution Folder
Default publishing directory is "public", replace this with "dist"
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
✔ Wrote dist/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
✔ Wrote dist/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!
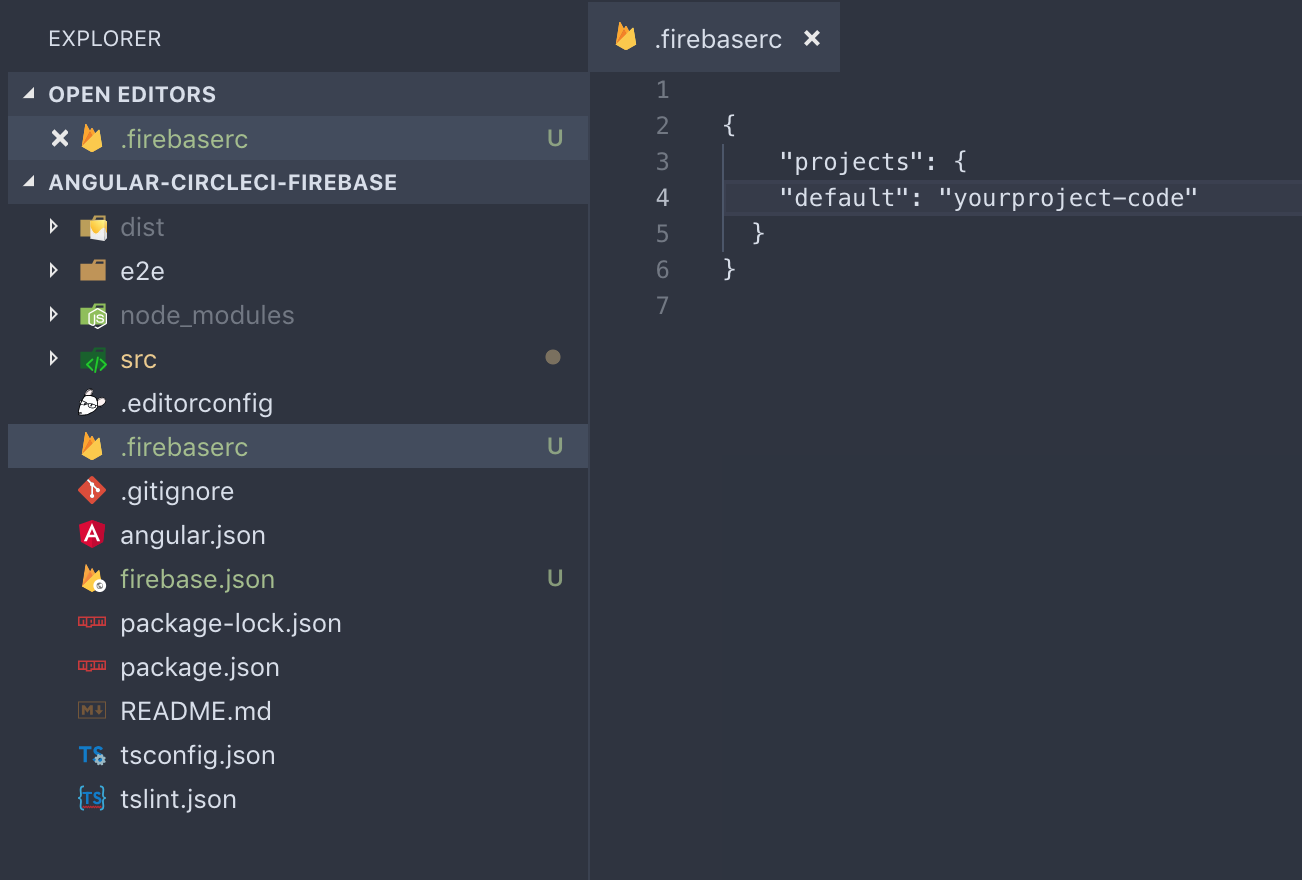
This process will create .firebaserc initialization file.

Modify the project code. You will find this in Firbase console.

Production Build
angular.json
Go to your project and modify the outputPath value to dist.
"outputPath": "dist/your-project-name"
to
"outputPath": "dist",
to
"outputPath": "dist",
Use this command to build the final build, this will generate dist folder with all required packages.
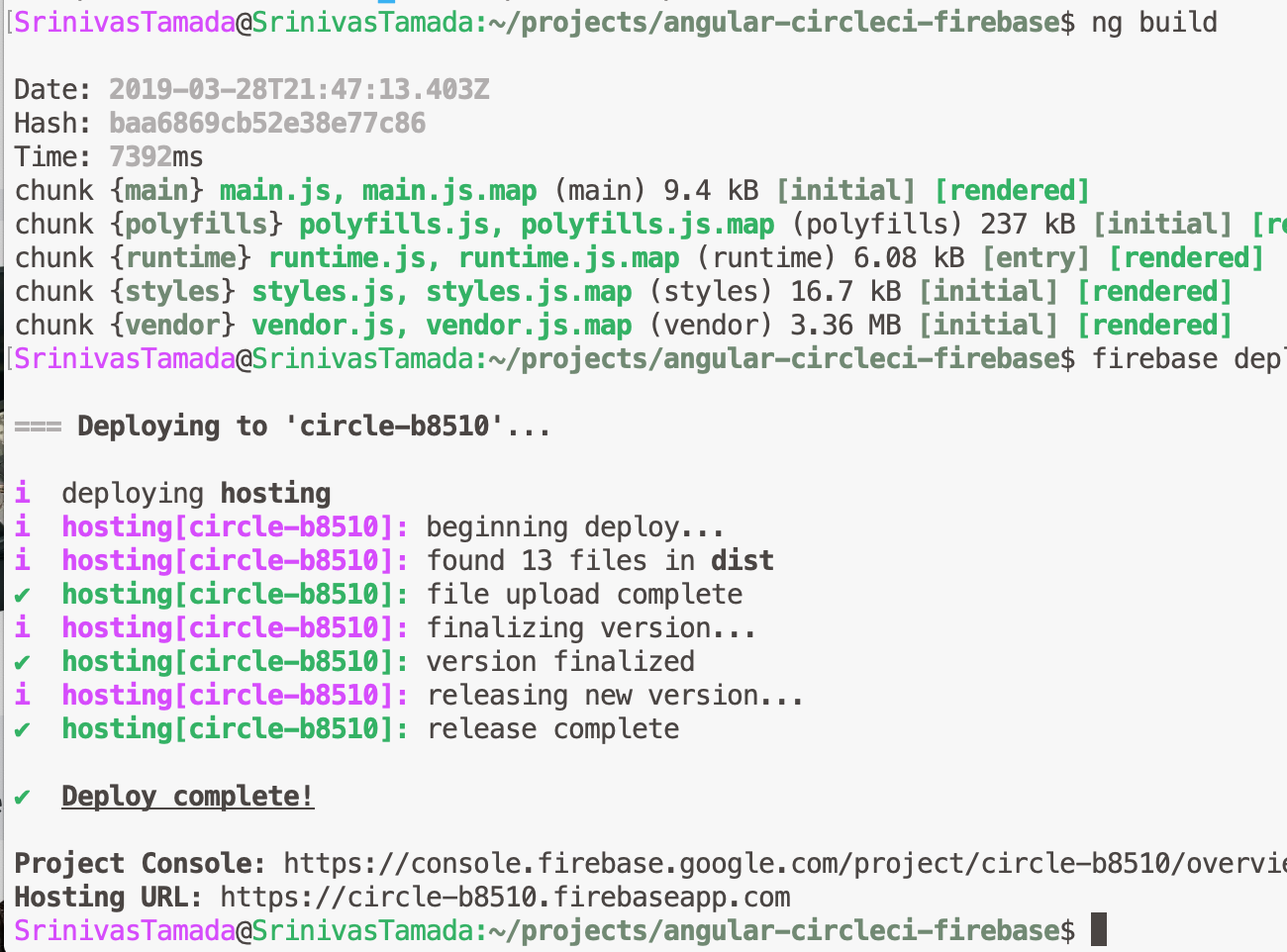
$ ng build -prod
Firebase Push
$ firebase deploy

Let's Configure CircleCI
Circle Login
Create a free account using GitHub or BitBucket account.

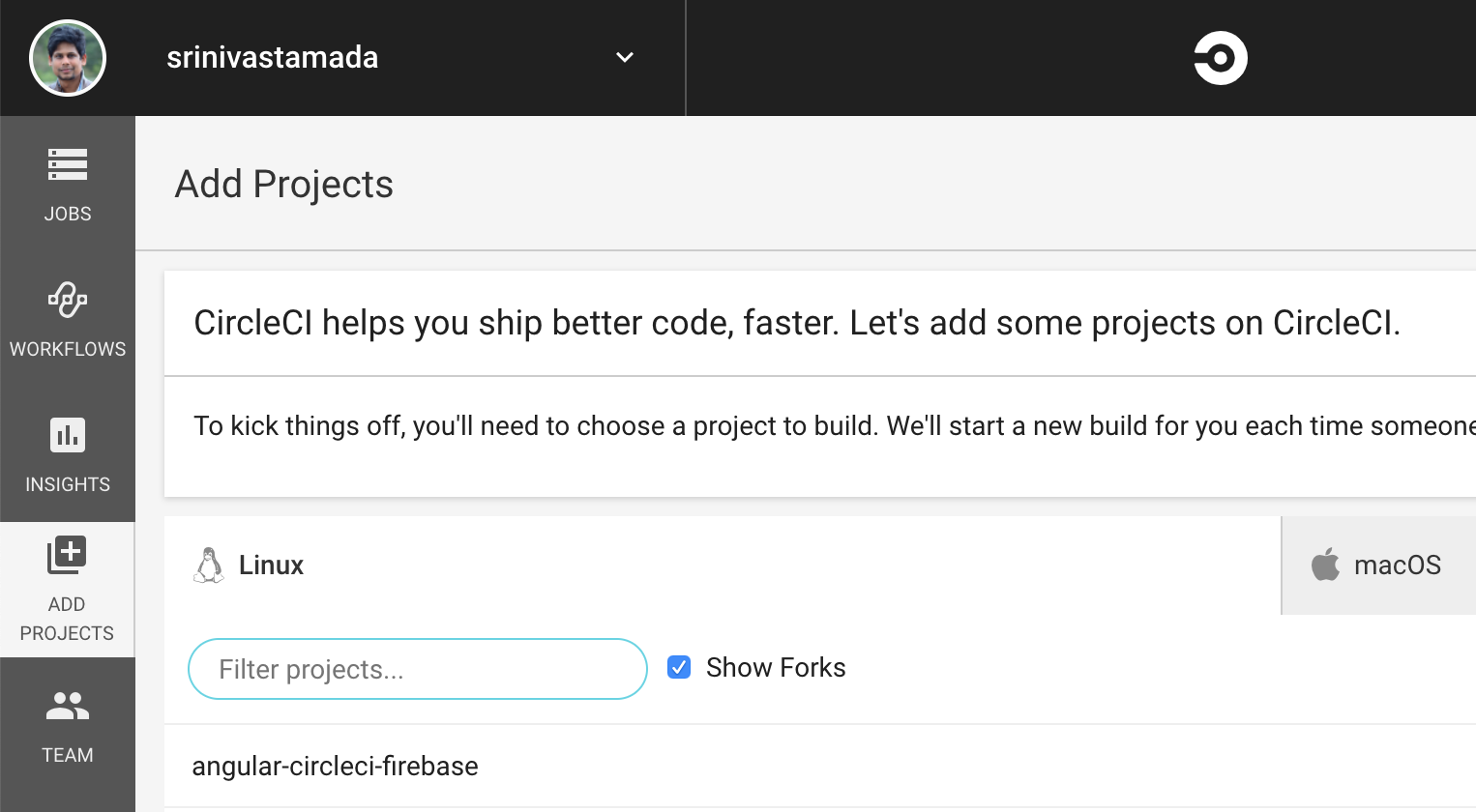
Add Projects
CircleCI will import all of your GitHub/Bitbucket projects. Click on Set Up Project button.

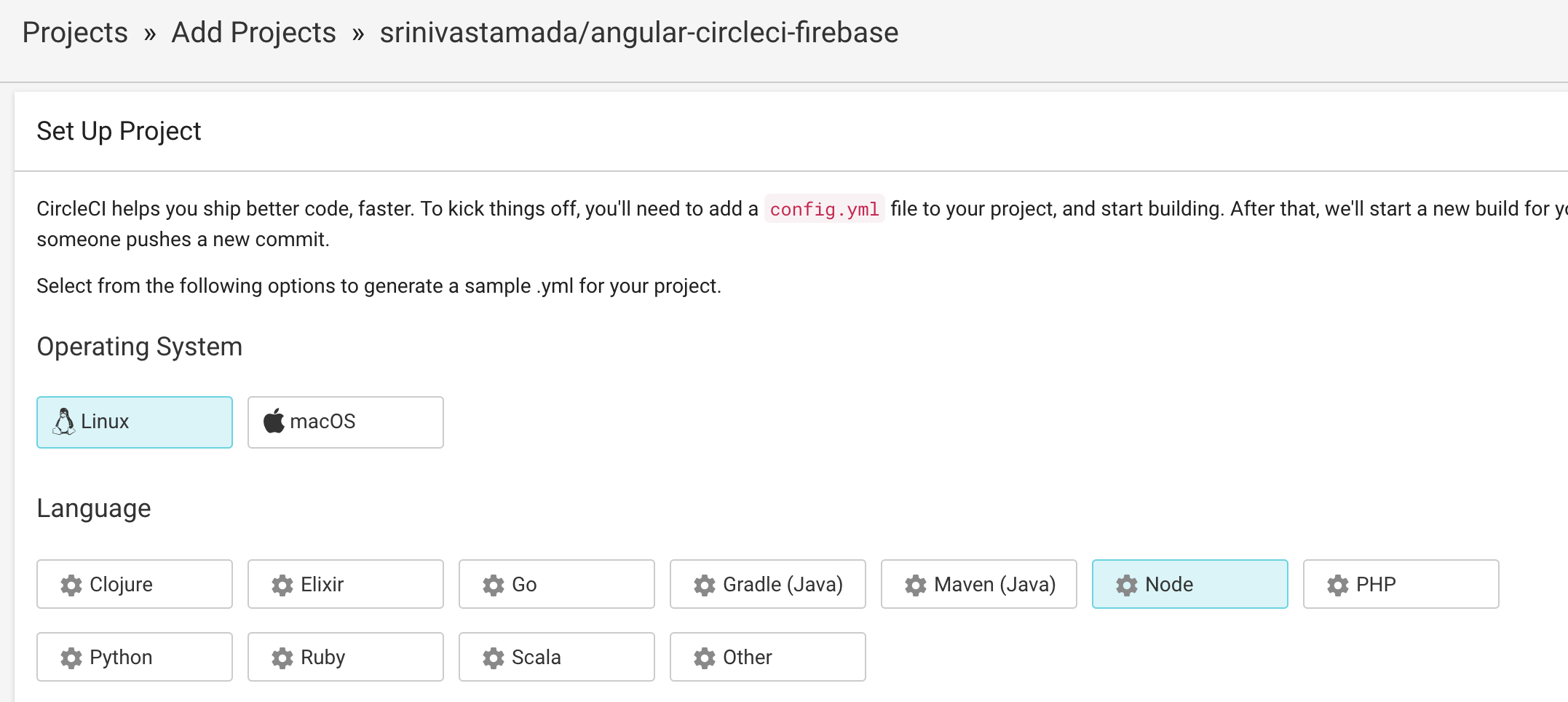
Choose the Enviroment
Choose Linux as operating system with Node language.

Instructions for Pipeline Configuration
You have to create a .circleci folder with config.yml pipeline stages file.

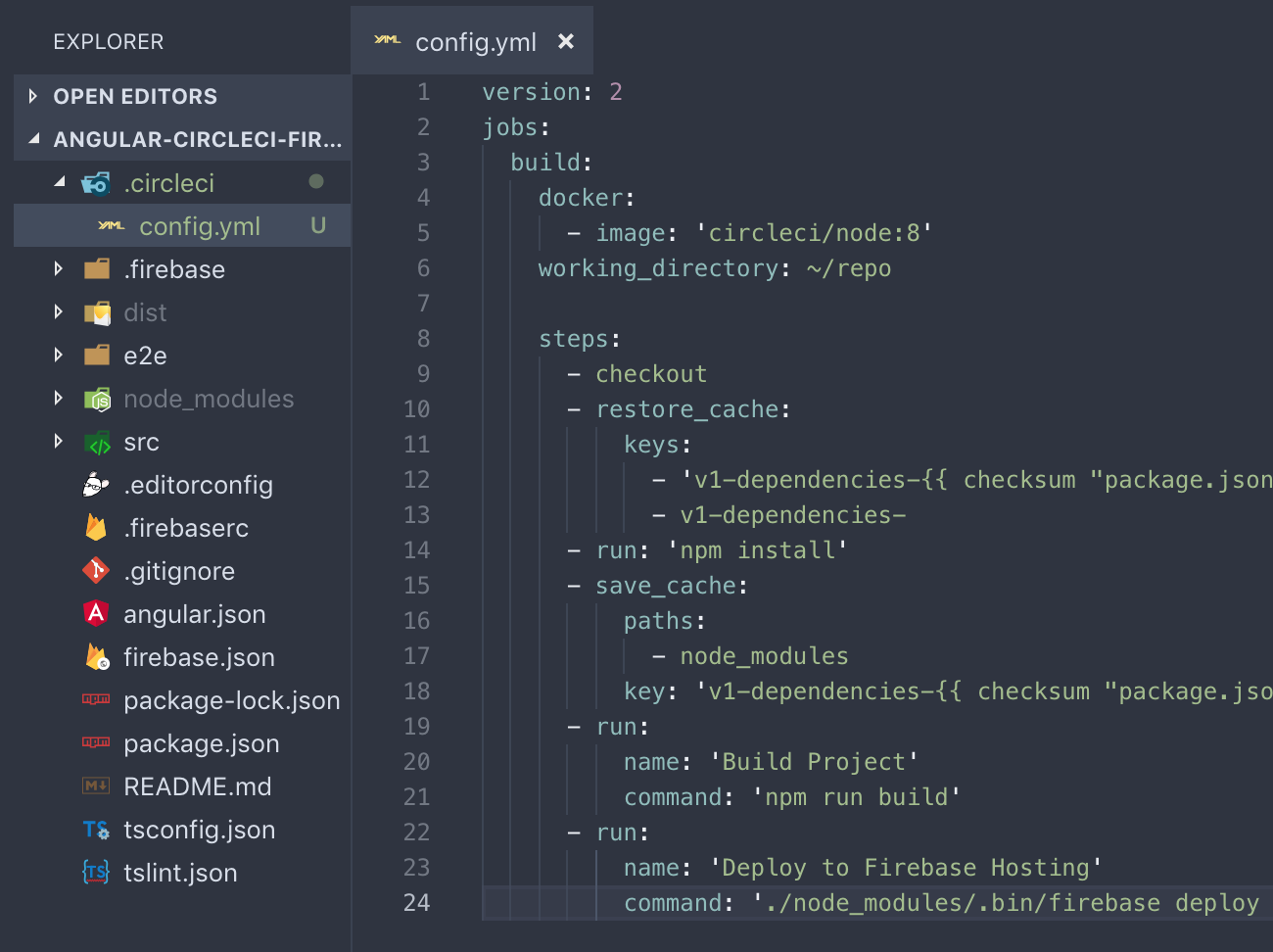
Create a config.yml
Create a folder

CircleCI config.yml for Angular Project
You can add multiple stages using -run. Here npm install and npm run build are important command, ignored unit testing for this demos.
version:2
command: './node_modules/.bin/firebase deploy --token=$FIREBASE_TOKEN
jobs:
build:
docker:
- image: 'circleci/node:8'
working_directory: ~/repo
steps:
- checkout
- restore_cache:
keys:
- 'v1-dependencies-{{ checksum "package.json" }}'
- v1-dependencies-
- run: 'npm install'
- save_cache:
paths:
- node_modules
key: 'v1-dependencies-{{ checksum "package.json" }}'
- run:
name: 'Build Project'
command: 'npm run build'
- run:
name: 'Deploy to Firebase Hosting'
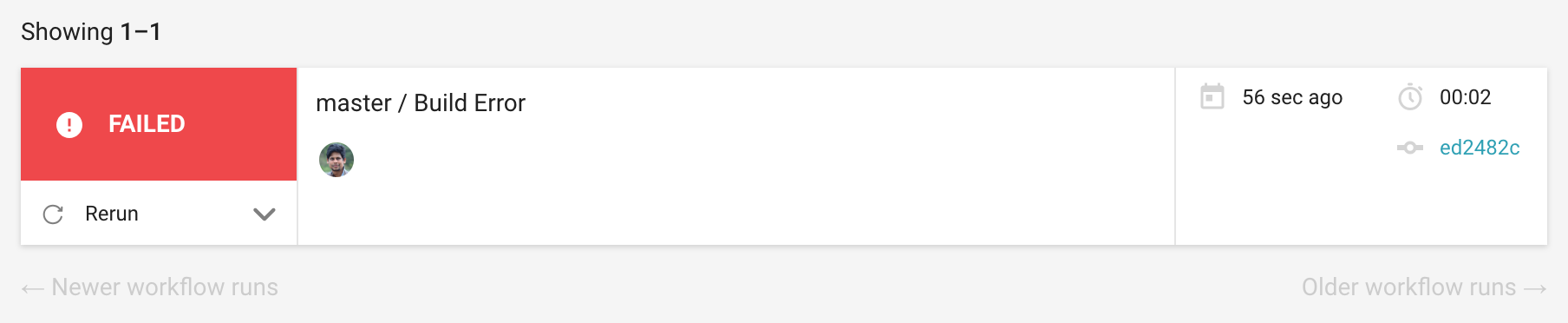
Failed
Pipeline with fail, when you hit the Start Building button. Because there are few steps pending to access firebase.

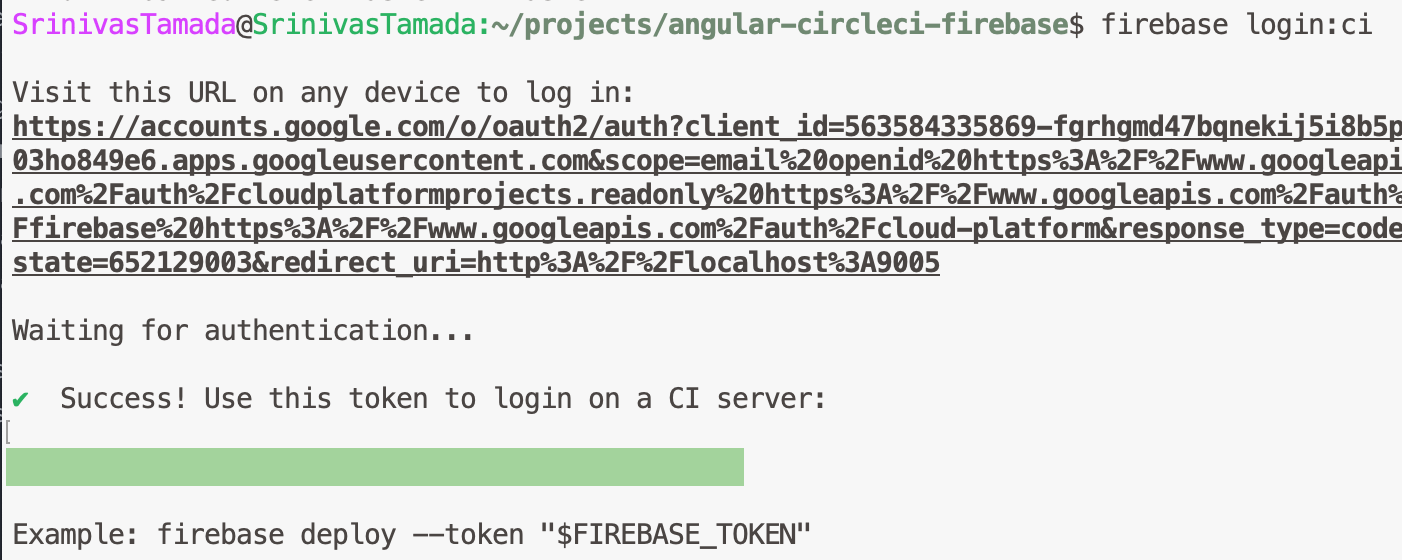
Generate Firebase Token
Go to your project folder and execute firbase login:ci. This will take you to the browser for Google authentication and redirect back to with Firebase token.

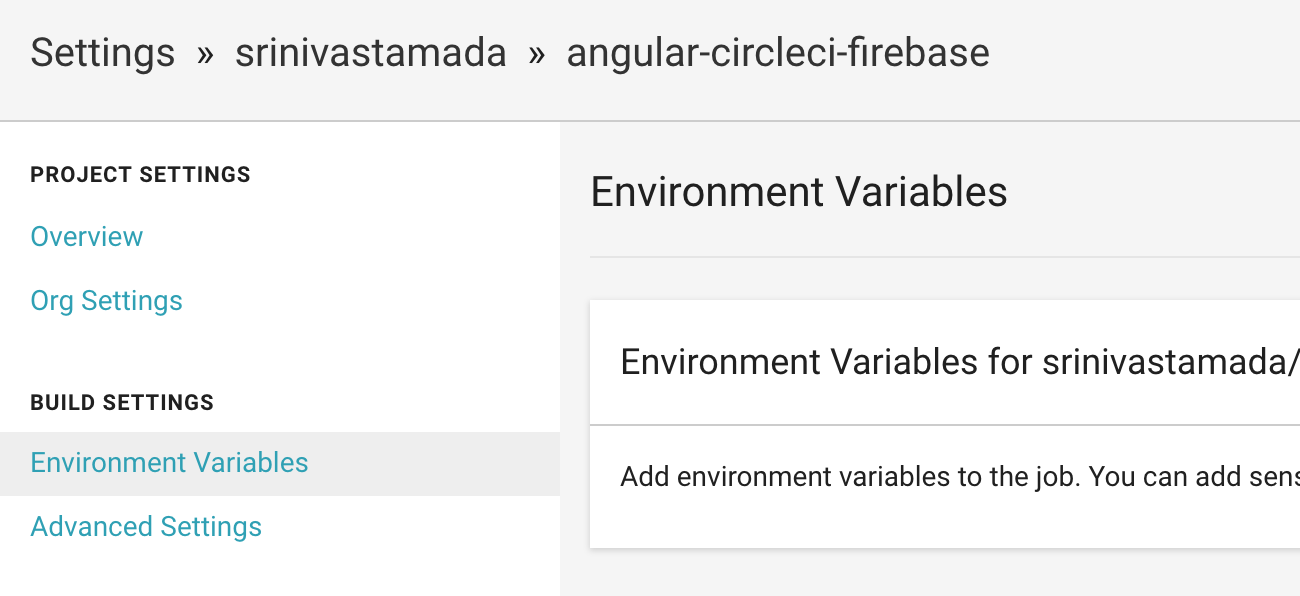
CircleCI Enviroment Variables
Select the project and click on the settings(gear) icon on top right. You will find the option for Enviroment Variable.

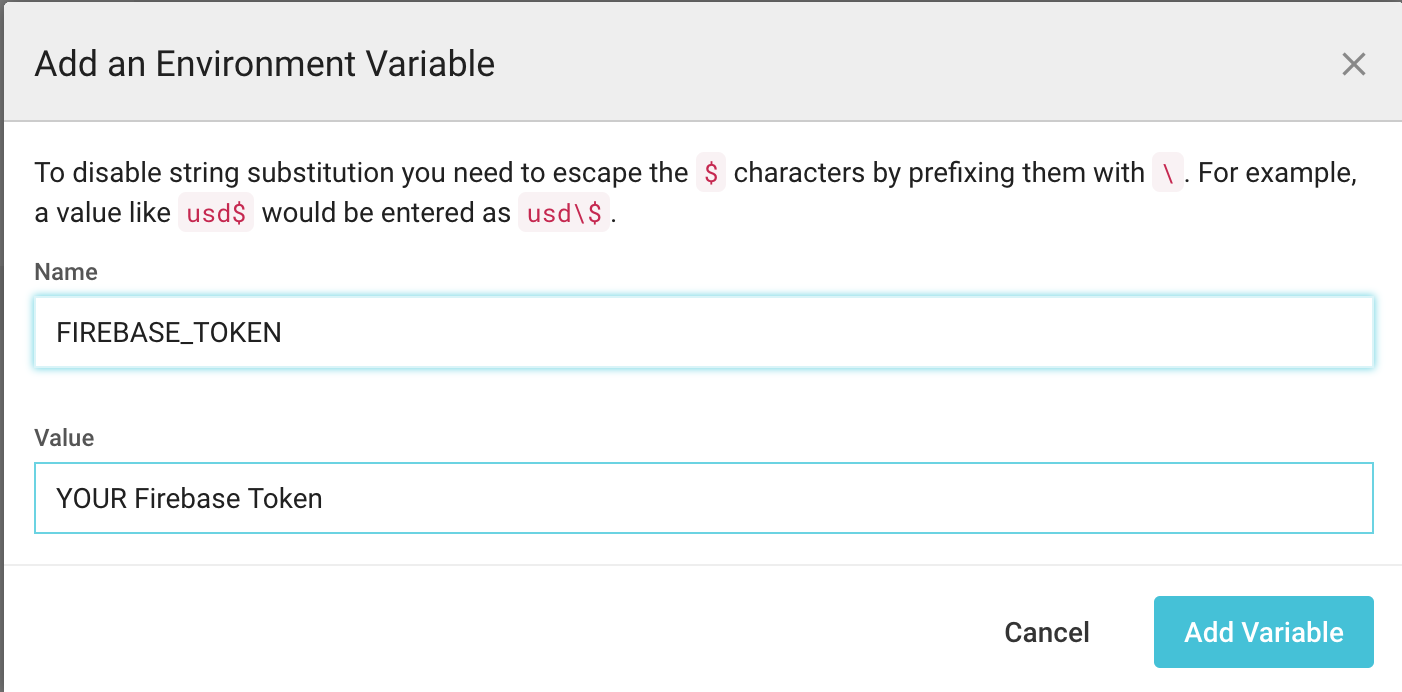
Add Enviroment Variable for Firbase
Create a variable with the name of FIREBASE_TOKEN, which is used in config.yml command for Firebase deploy. This is required for Firbase external access.

Add Firebase Tools as Dev Dependency
Go to project folder and execute the following command to update the package.json. CircleCI will use this firebase tool library for deployments.
$npm install -save-dev firebase-tools
Commit your Changes
$git add .
$git commit -m "CircleCi yml file"
$git push
$git commit -m "CircleCi yml file"
$git push
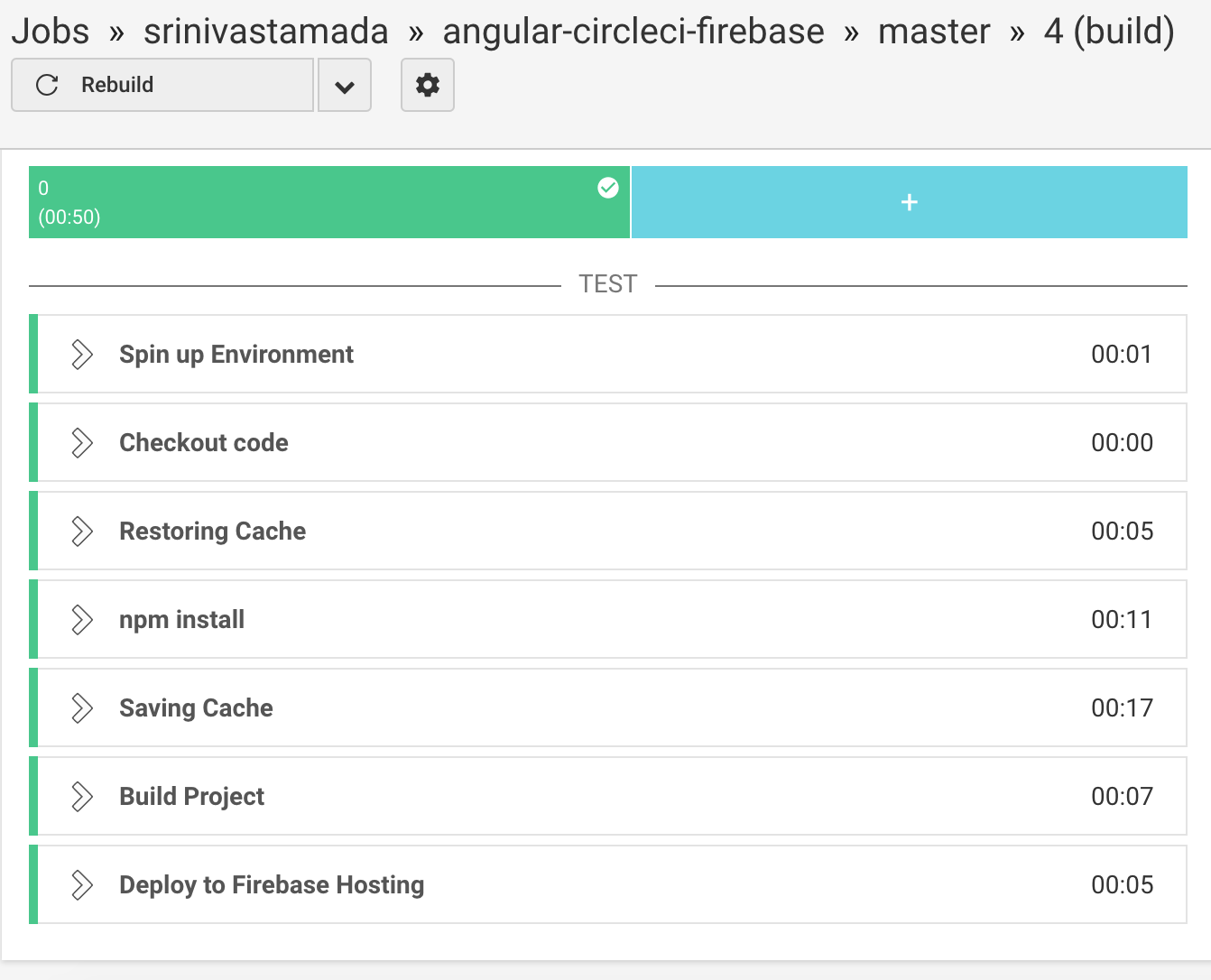
Build Successful
Once the GitHub push happens, the pipeline automatically start the steps to deploy the changes on Firebase hosting. Now you will find the successful build.

Build for Master Branch
If you are working with multiple branches. Try to ignore develop branches.
config.yml
Include branches and use only keep the master branch for building the pipeline for deployments.
version:2
jobs:
build:
branches:
only:
- master
ignore:
- dev
docker:
- image: 'circleci/node:8'
working_directory: ~/repo
steps:
- checkout
- restore_cache:
keys:
- 'v1-dependencies-{{ checksum "package.json" }}'
- v1-dependencies-
- run: 'npm install'
- save_cache:
paths:
- node_modules
key: 'v1-dependencies-{{ checksum "package.json" }}'
- run:
name: 'Build Project'
command: 'npm run build'
- run:
name: 'Deploy to Firebase Hosting'
command: './node_modules/.bin/firebase deploy --token=$FIREBASE_TOKEN'
Firbase Custom Domain
Start Hosting
Go to Firbase console and navigate Develop -> Hosting

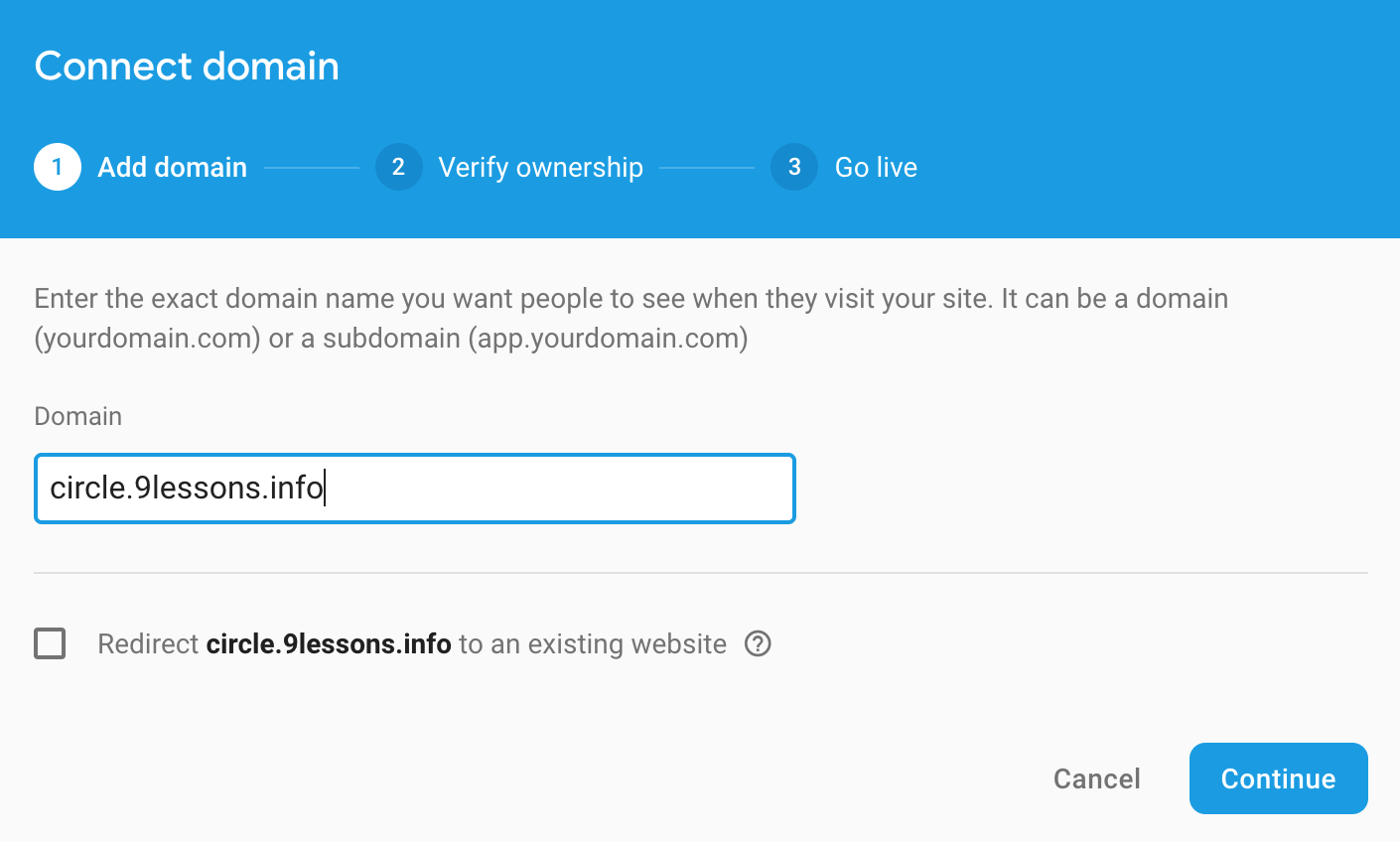
Connect Domain
Add the domain and continue.

Modify A Records
Use these A records values in domain DNS settings.











0 comments: