Developing and hosting your own Angular, React applications has never been easier, but now there are many options like Google Firebase, Heroku and etc. Github Pages is offering some great features with free of cost no credit card required and no bandwidth limitations. Just create a public repository and commit all of your product ready files. It has a custom domain support with HTTPs enforcement.

Live Demo Live Demo
Video Tutorial
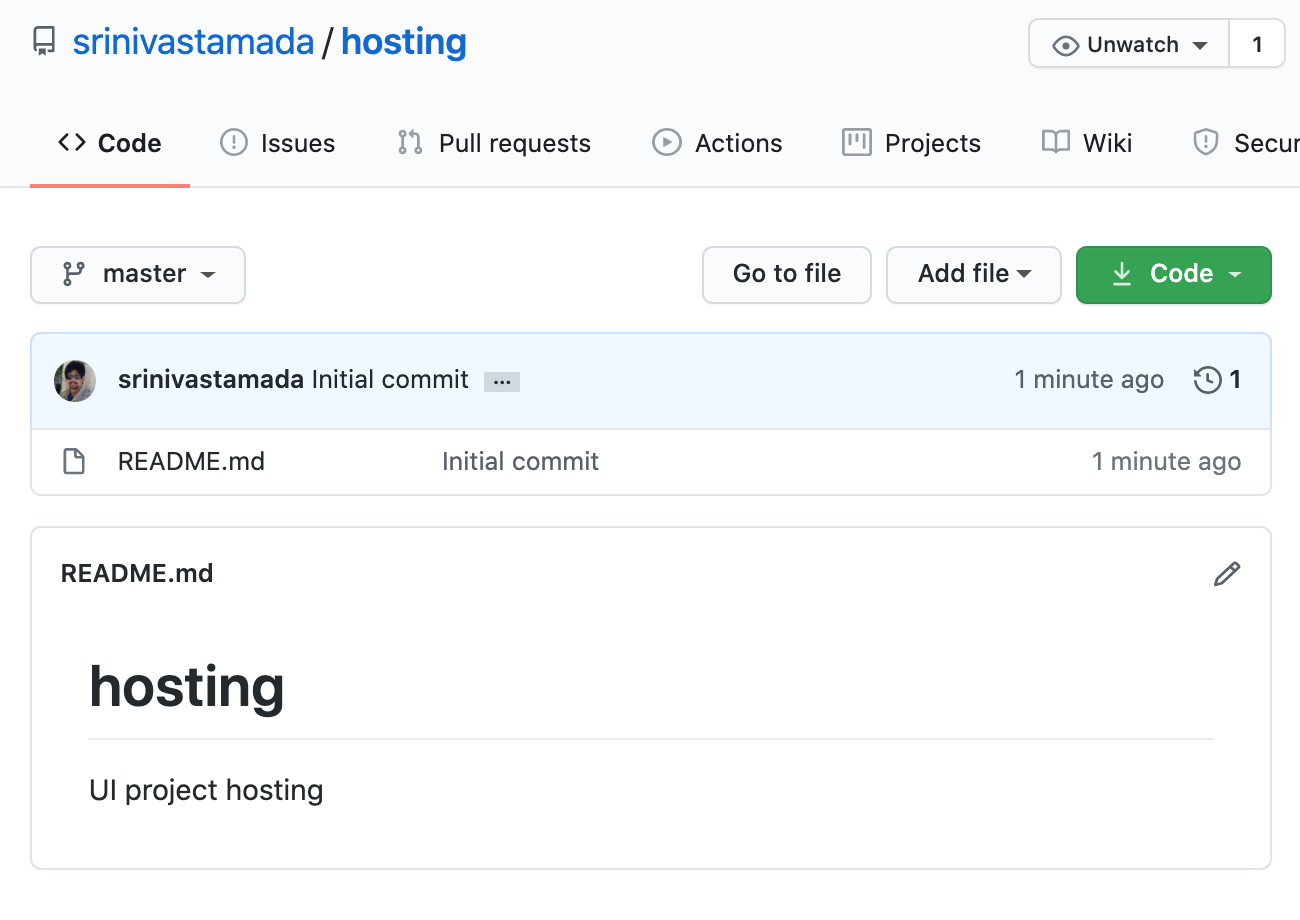
Create Repository
Create a GitHub repository with your project name.

Master Branch
Master branch with readme file.

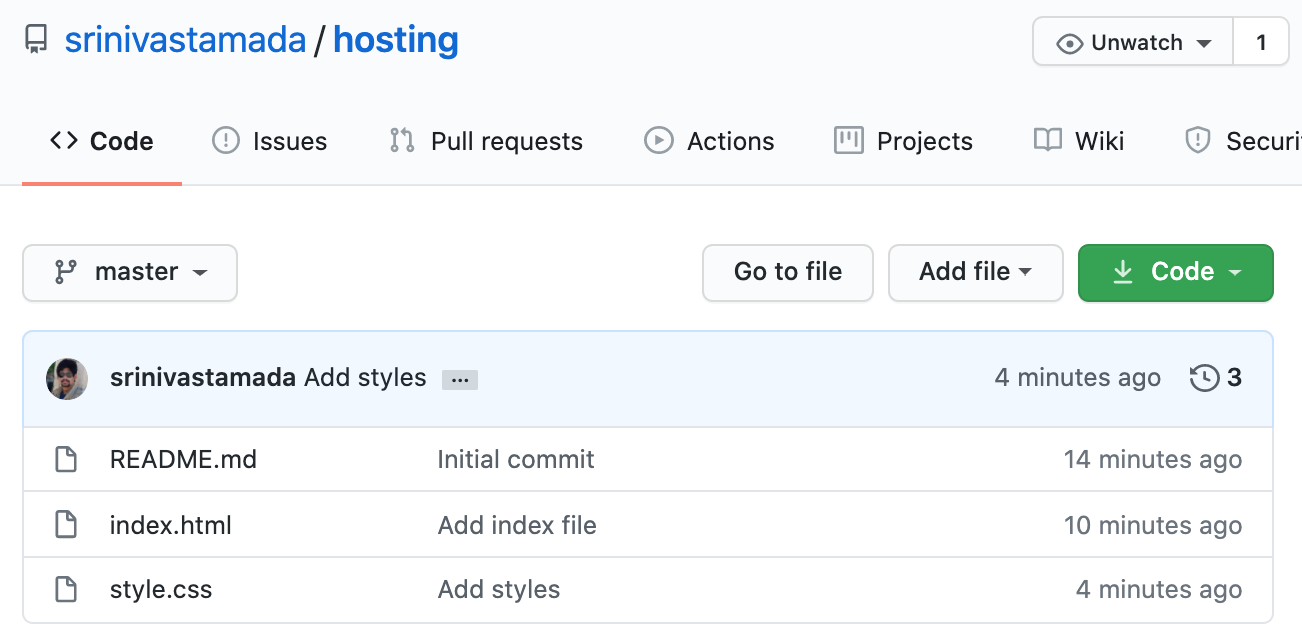
Create File
Create a new file directly.

index.html
Create a simple HTML to display a title.

style.css
Styling for H1 tag.

Master branch
Updated master branch

Setting Github Pages
Go to branch settings and scroll bottom, you will find the Github pages.

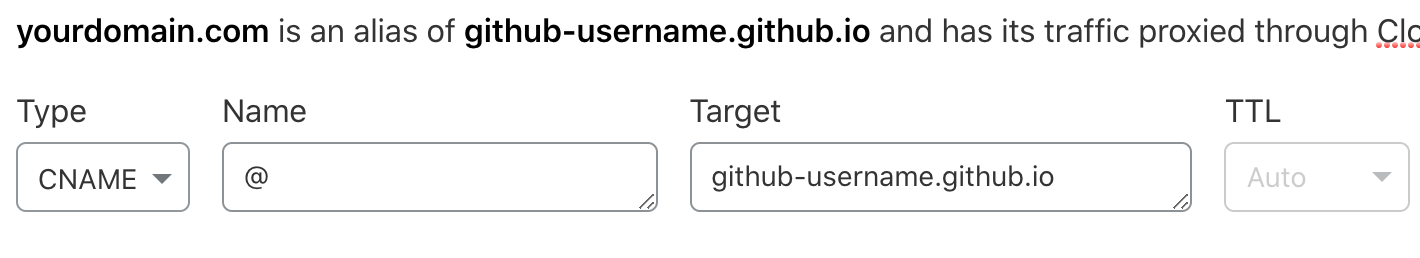
Domain CNAME Record - WWW
You can map your main domain with CNAME @

Sub Domain CNAME Record

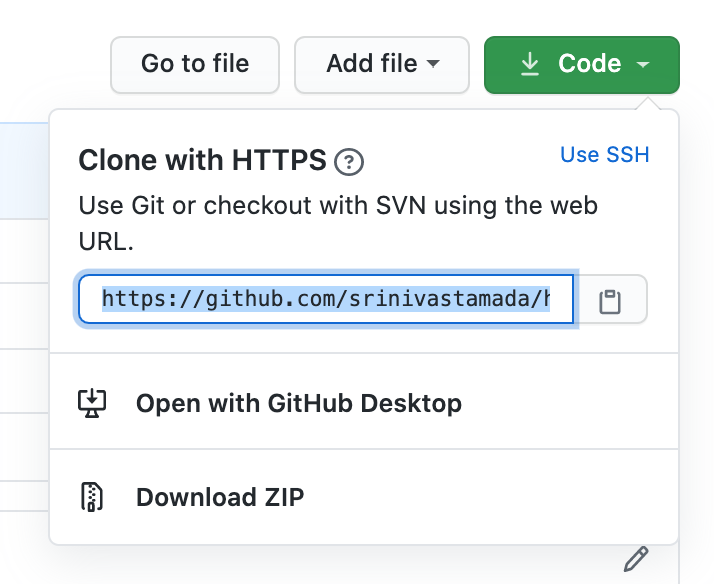
Clone Github Project
Copy Repository URL

Clone Github hosting repository.
Build Project
$git clone https://github.com/username/hosting
$cd hosting
$cd hosting

Create an Angular Project
Generate an Angular project using ng command.
$ng new hosting-angular

Build Angular Project
$cd hosting-angular
$ng build --prod
$ng build --prod
Host Angular Project
Copy past all of the dist directory files into hosting directory. Then execute the following command.
$cd hosting
$git add .
$git commit -m "Angular project"
$git push
$git add .
$git commit -m "Angular project"
$git push

Create a React Project
Generate a React project using create-react-app command.
$npx create-react-app hosting-react

Build Project
$cd hosting-react
$npm run build --prod
$npm run build --prod

Host React Project
Copy past all of the build directory files into hosting directory. Then execute the following command.
$cd hosting
$git add .
$git commit -m "React project"
$git push
$git add .
$git commit -m "React project"
$git push










very nice post and knowledgeable post sir.
ReplyDeleteVery Nice Article
ReplyDeleteKeep up the good Work.
Angular is one of the most popular in the world of software development. Thanks for sharing
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete