
Showing posts with label jQuery. Show all posts
Showing posts with label jQuery. Show all posts
Wall Script 4.0 Update.
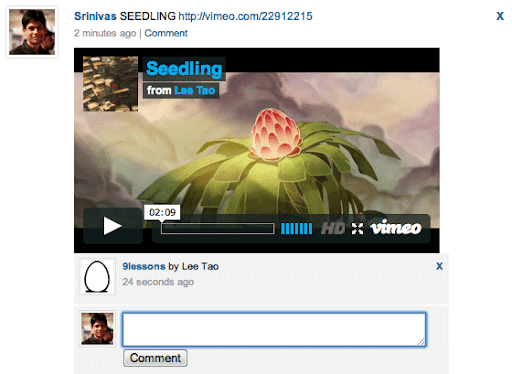
OEmbed expand URL service acquired by embed.ly, now it’s paid service so that I’m releasing this expanding URL fix. Right now this function will work with Youtube and Vimeo links. I have been working with few more popular services. For demo check my profile at labs.9lessons labs.9lessons.info/srinivas


Facebook Timeline Design using JQuery and CSS.
I know what my readers are expecting from 9lessons blog, after long time I'm going to discuss about Jquery usage. Facebook timeline design makes big revolution in social networking world and it gives new feel to the user profile pages. In this post I want to explain how simple I had implemented this design with Jquery and CSS. Try this demo with modern browsers like Chrome, Firefox and Safari (IE is dead).

Jquery AnchorCloud Expanding Link Plugin.
Introducing a new jQuery AnchorCloud Link Identifier plugin, This helps make better and enrich link expanding system for your web content pages. This plugin developed using yahoo query language(YQL) for extracting website content like page title and description. First version supports we included Youtube and Vimeo, next release we are planning to include some more popular video and photo services.

jQuery Mobile Framework Tutorial.
Jquery mobile framework helps you to develop rich web based mobile applications. In this tutorial, we explained basic things such as theme selection, library usage, design pages, page links and Transition animations. Its very lightweight code, simple and flexible, it supports all popular smartphone and table platforms. Use it and enrich your mobile web applications.

Jquery Notification Plugin.
Introducing a new jQuery notification plugin, it helps better and enrich message notification system for your web application. This plugin contains four types of notification systems such as Success, Error, Warning and Information with rich user interface. Very easy to implement just follow the steps.

How to Create a Jquery Plugin
This post is explains how easy you can built a jQuery plugin, we made a simple plugin called LinkColor. It makes your website anchor links so colourful and pretty beautiful, Just few line of code and very simple to use. Follow the eight steps and learn how to create your own jquery plugin. Take a look the live demo. Thanks!

Facebook Wall Script 4.0 Release
Introducing the Wall Script 4.0 commercial edition, a rich wall updating script and it’s a collaboration of 9lessons blog tutorials and some Jquery plugins. We added and improved many new features like instant photo uploads , webcam snap, more button, collapsed comments, expanding urls and delete update animations. Don't miss the video demo. Thanks!

Google Plus Style Drag and Drop adding Groups
Are you looking for Google plus style drag and drop adding friends in groups or circle. Google plus circle implementation so cool, same way I have tried similar user groups adding application with drag and drop effect using jquery and php. I hope it’s useful for your social media web projects.

Submit Form without Refreshing Page with Jquery
This post helps you to submit your form without refreshing page. In this tutorial I will show you how simple it is to do using jQuery form plugin just five lines of JavaScript code, no need to post data string values via ajax. Explained collaboration with validate plugin for implementing form field validations.

Ajax Image Upload without Refreshing Page using Jquery.
Are you looking for ajax file/image upload and preview without refreshing page using Jquery. I had implemented this ajax form submitting using jquery.form plugin and used Arun Shekar's image cropping PHP code for uploading images. Just five lines of JavaScript code, Using this you can upload files, image and videos.

Google Plus Style Animations with Jquery and CSS3
Google plus given an awesome kick to user experience, specially circles UI animations. I feel it’s great and new definition to have user experience design. I have tried circle rotation animation effect with Jquery and CSS3. Just few lines of code applying CSS styles using jQuery methods like .addClass() and .animation(). Take a look at these live demos with modern brewers.

Image Upload and Cropping with PHP and Jquery
Image cropping is the most important and required part in social media projects. In this post my friend Arun Kumar Shekar had implemented image cropping functionalities such as upload image file into physical location, cropping image using jquery and resizing image into small resolution. Hope you like this thanks!

Geo Location with HTML5 and Jquery
Last few days I have been working with HTML5 elements, it’s very interesting. This post explains you how to get geo location latitude and longitude values using Jquery. I found a geocode location script from html5demos.com and I have customized bit of code. It is useful you can built foursquare kind of location check out web application.

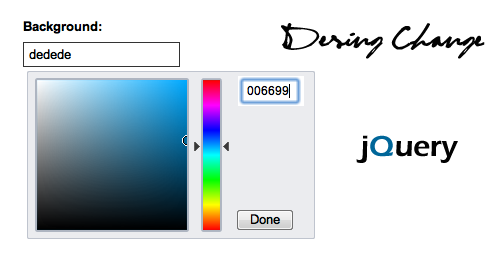
Live Design Changing with Jquery
In this post I want to explain how to change design colors like Twitter UI setting. I had posted the same long days back, but now added user control system to manage own template design. It’s useful feature for your web projects to providing option to the end-user can customize his page template. This script divided into four parts Javascript, PHP, CSS and HTML+PHP.

Facebook Wall Script 3.0 with PHP and Jquery
Facebook wall script with expanding URLs one of the popular post on 9lessons. It is just collaboration of my previous jquery articles. Recent days I received lots of requests from my readers that asked to me how to display old updates. So that I have decided to release new version with user control support. This script very easy to install few lines of code changes, take a quick look at following steps.

Tab Style Login and Signup with CSS
This post is very basic level CSS implementation. I want to explain how to design tab style login and registration panel with CSS, HTML and Jquery. Tab system help you to save page space, Just take a quick look at these four steps, use it and enrich your web projects. I had implemented this at labs.9lessons.info.

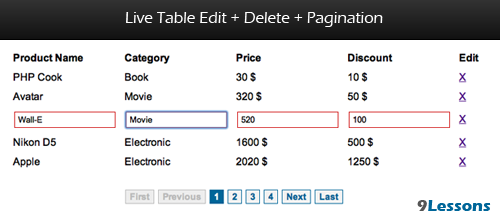
Live Table Edit, Delete with Pagination using Jquery
This post is a collaboration of my previous popular posts such as live table data edit, delete records with pagination using Jquery, Ajax and PHP. I had implemented this using Jquery .live() function and DOM event handler .stopImmediatePropagation(). This script helps you to instantly modify or update the table data.

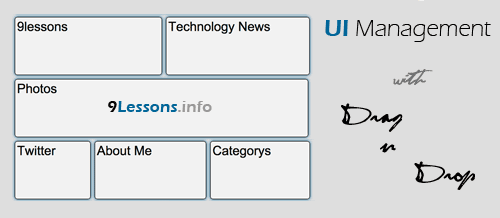
Drag and Drop Template Management System with Jquery
I have been developing Template (User Interface) management system with drag and drop panel support for my future project. In this post I want to explain how to design database tables and implementing grids drag and drop usability with jqueryUI plugin. Using this system your web project will prove a choice to the end-user, they can manage their own template interface. Take a look at this live demo

Live Table Edit with Jquery and Ajax
I love Jquery framework, feels that we can do awesome things. Let’s take a look at how to implement live table edit with Jquery and real time database update using Ajax. This is an interesting concept playing with DOM objects. You know that majority of readers had requested this tutorial, hope you guys like it!

Multiple Ajax Requests with Jquery
Last few days I have been working with APIs for instant search results, I had an idea to implement a super instant search with multiple APIs like twitter, youtube, yahoo and bing. But jquery older versions doesn’t support multiple ajax call-backs, luckily I had found Jquery 1.5 has released a new method called $.when finally I have developed super fast search at kokkoroko.com.








